Bạn đã bao giờ tìm kiếm một sản phẩm trên Google và thấy kết quả hiển thị kèm theo hình ảnh, giá bán, đánh giá sao hay thậm chí là danh sách câu hỏi thường gặp chưa? Đó chính là sức mạnh của Schema Markup – một kỹ thuật giúp Google hiểu rõ nội dung trang web và hiển thị thông tin một cách trực quan hơn trên kết quả tìm kiếm (SERP).
Theo Google Search Central, việc sử dụng dữ liệu có cấu trúc (Structured Data) – trong đó Schema Markup là một dạng phổ biến – giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trên trang và có thể hiển thị dưới dạng Rich Results (Kết quả tìm kiếm nâng cao).
Dù không trực tiếp ảnh hưởng đến thứ hạng SEO, nhưng Schema Markup giúp tăng tỷ lệ nhấp chuột (CTR), cải thiện trải nghiệm người dùng và tạo lợi thế cạnh tranh so với đối thủ. Vậy Schema Markup hoạt động như thế nào? Và làm thế nào để triển khai nó một cách hiệu quả? Hãy cùng khám phá ngay trong bài viết này!
Schema Markup là gì?
Schema Markup là một đoạn mã (code) được thêm vào website để giúp các công cụ tìm kiếm như Google, Bing, Yahoo hiểu rõ hơn về nội dung trên trang. Nó cung cấp ngữ cảnh chi tiết về nội dung, giúp website hiển thị kết quả tìm kiếm phong phú (Rich Results) với nhiều thông tin trực quan hơn.
Ví dụ về Schema Markup
Giả sử bạn có một trang web bán sách. Nếu bạn thêm Schema Markup cho sản phẩm, kết quả tìm kiếm có thể hiển thị thêm:
- Tên sách
- Tác giả
- Giá bán
- Xếp hạng sao
Tại sao Schema Markup quan trọng trong SEO?
Mặc dù Schema Markup không phải là yếu tố xếp hạng trực tiếp, nhưng nó đóng vai trò quan trọng trong việc tối ưu hóa tìm kiếm (SEO) bằng cách giúp Google và các công cụ tìm kiếm hiểu rõ hơn về nội dung trên website. Dưới đây là những lý do khiến Schema Markup trở thành một phần quan trọng trong chiến lược SEO:
1. Tăng khả năng hiển thị trên kết quả tìm kiếm (SERP)
Schema Markup giúp trang web hiển thị dưới dạng Rich Results (Kết quả tìm kiếm nâng cao) với nhiều thông tin trực quan hơn như:
✅ Hình ảnh sản phẩm
✅ Xếp hạng sao
✅ Giá bán
✅ Câu hỏi thường gặp (FAQ)
✅ Sự kiện, công thức nấu ăn, video, v.v.
Ví dụ: Một trang bán sách có Schema Markup sẽ hiển thị tiêu đề sách, tác giả, giá, đánh giá sao ngay trên kết quả tìm kiếm, thay vì chỉ là một liên kết văn bản thông thường. Điều này giúp thu hút người dùng hơn.
2. Tăng tỷ lệ nhấp chuột (CTR – Click Through Rate)
Các kết quả có Rich Snippets (đoạn trích nổi bật) thường có tỷ lệ nhấp cao hơn vì chúng nổi bật trên trang kết quả tìm kiếm. Người dùng có nhiều khả năng nhấp vào một kết quả có hình ảnh, đánh giá sao hoặc thông tin giá hơn là một kết quả văn bản đơn thuần.
Theo nghiên cứu của Backlinko, các trang có Schema Markup có thể giúp tăng CTR lên đến 30% so với trang không có.
3. Giúp Google hiểu rõ nội dung trang web hơn
Google sử dụng Schema Markup để phân loại nội dung trên trang một cách chính xác hơn. Ví dụ:
- Nếu bạn có một trang web bán giày, Schema Markup giúp Google nhận diện sản phẩm thay vì chỉ là một bài viết bình thường.
- Nếu bạn có một bài viết đánh giá phim, Schema Markup giúp Google hiểu đây là một bài review thay vì chỉ là nội dung chung chung.
Điều này giúp công cụ tìm kiếm hiển thị nội dung của bạn đúng với truy vấn của người dùng hơn.
4. Cải thiện SEO Local (SEO địa phương)
Nếu bạn có một doanh nghiệp địa phương, Schema Markup cho Local Business giúp Google hiển thị thông tin như:
- Địa chỉ doanh nghiệp
- Giờ mở cửa
- Số điện thoại
- Đánh giá từ khách hàng
Điều này giúp Google My Business hiển thị chính xác thông tin về doanh nghiệp của bạn, hỗ trợ SEO địa phương hiệu quả hơn.
5. Giúp nội dung đủ điều kiện hiển thị trong Google Discover & Voice Search
Google ưu tiên nội dung có Structured Data (dữ liệu có cấu trúc) cho các tính năng như:
- Google Discover – Nguồn cấp tin tức trên Google cho nội dung phù hợp với sở thích người dùng.
- Tìm kiếm bằng giọng nói – Schema Markup giúp trợ lý ảo của Google dễ dàng hiểu và cung cấp nội dung phù hợp hơn khi người dùng đặt câu hỏi.
Ví dụ: Nếu bạn có một trang web công thức nấu ăn và sử dụng Recipe Schema, khi người dùng hỏi "Cách làm bánh mì bơ tỏi", Google Assistant có thể lấy nội dung của bạn để trả lời.
6. Hỗ trợ triển khai tính năng FAQ và How-to trên Google
Schema Markup giúp bài viết có cơ hội xuất hiện trong các hộp hỏi đáp (FAQ) hoặc hướng dẫn (How-to) trên Google.
- FAQ Schema: Hiển thị danh sách câu hỏi và câu trả lời ngay trên Google, giúp thu hút thêm lượt nhấp.
- How-to Schema: Hướng dẫn từng bước để thực hiện một nhiệm vụ, thường kèm hình ảnh hoặc video.
Ví dụ, nếu bạn viết bài “Hướng dẫn tối ưu SEO On-Page” và sử dụng How-to Schema, nội dung của bạn có thể xuất hiện dưới dạng hướng dẫn trên Google.
7. Giảm tỷ lệ thoát (Bounce Rate) & Cải thiện trải nghiệm người dùng
Khi người dùng thấy thông tin hữu ích ngay từ kết quả tìm kiếm, họ có xu hướng nhấp vào trang web có thông tin phù hợp với nhu cầu của họ. Điều này giúp giảm tỷ lệ thoát và tăng thời gian người dùng ở lại trang.
Ví dụ: Một trang web bán hàng có Schema Markup hiển thị giá sản phẩm ngay trên Google. Người dùng đã xem trước thông tin và có ý định mua hàng cao hơn khi nhấp vào trang.
8. Google khuyến nghị sử dụng Schema Markup
Google đã nhiều lần nhấn mạnh tầm quan trọng của dữ liệu có cấu trúc (Structured Data) và khuyến khích chủ website sử dụng Schema Markup để tối ưu SEO.
Các loại Schema Markup phổ biến
Schema Markup có nhiều loại khác nhau, phù hợp với từng loại nội dung và mục tiêu SEO cụ thể. Dưới đây là những loại Schema quan trọng mà bạn nên triển khai:
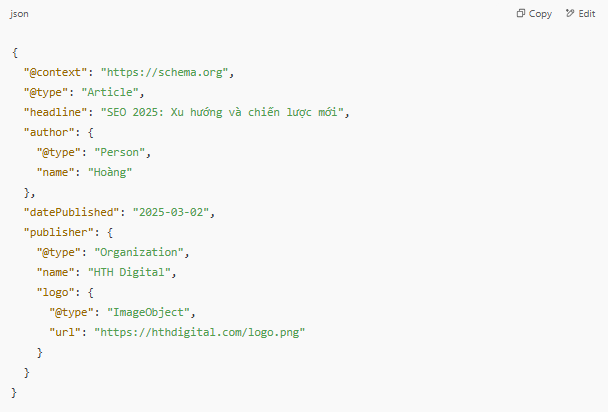
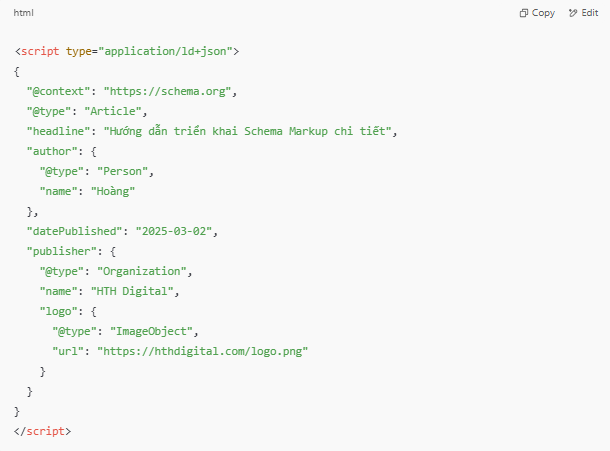
1. Article Schema (Bài viết) – Dành cho blog, tin tức
Dùng cho:
- Bài viết blog
- Tin tức (news articles)
- Bài báo khoa học
Lợi ích:
✅ Giúp Google hiểu nội dung bài viết rõ hơn
✅ Tăng cơ hội xuất hiện trên Google News, Google Discover
✅ Hỗ trợ hiển thị Ngày xuất bản, Tác giả, Hình ảnh nổi bật trong kết quả tìm kiếm
Ví dụ JSON-LD:

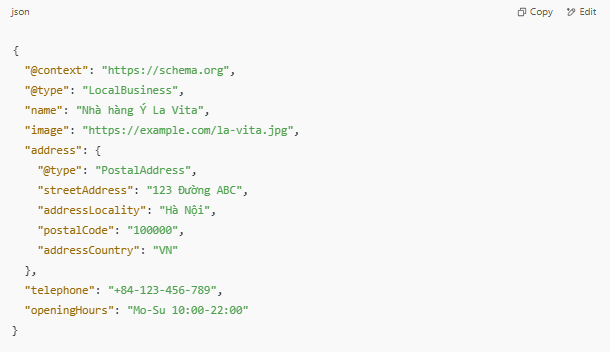
2. Local Business Schema (Doanh nghiệp địa phương)
Dùng cho:
- Nhà hàng, quán cà phê
- Cửa hàng bán lẻ
- Dịch vụ địa phương (spa, nha khoa, sửa chữa,...)
Lợi ích:
✅ Hiển thị doanh nghiệp trên Google với đầy đủ thông tin
✅ Giúp cải thiện SEO Local
✅ Hỗ trợ Google My Business
Ví dụ JSON-LD:

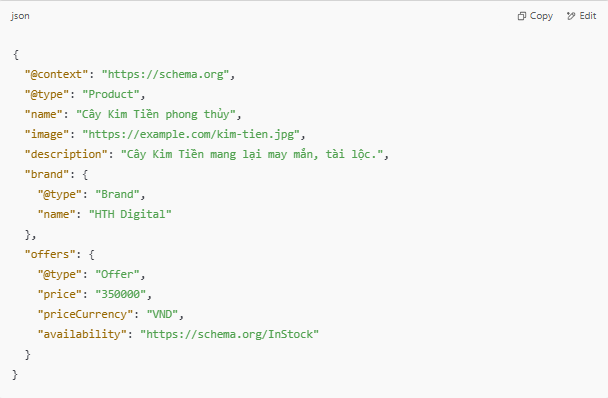
3. Product Schema (Sản phẩm) – Dành cho website thương mại điện tử
Dùng cho:
- Website bán hàng online
- Sản phẩm vật lý, kỹ thuật số
Lợi ích:
✅ Hiển thị giá sản phẩm, tình trạng còn hàng, đánh giá sao
✅ Giúp Google hiểu rõ sản phẩm của bạn hơn
✅ Cải thiện khả năng hiển thị trên Google Shopping
Ví dụ JSON-LD:

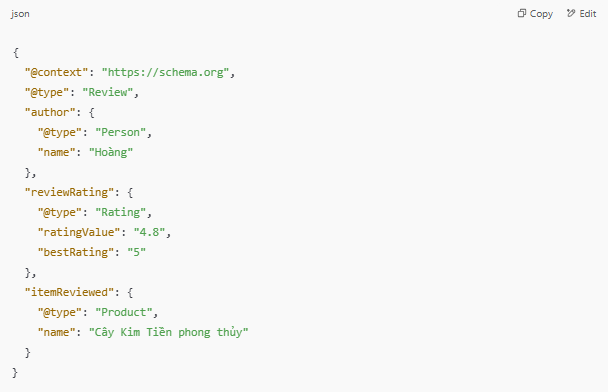
4. Review & Rating Schema (Đánh giá & Xếp hạng)
Dùng cho:
- Đánh giá sản phẩm, dịch vụ
- Review phim, sách, nhà hàng,...
Lợi ích:
✅ Hiển thị sao đánh giá trên Google
✅ Giúp tăng tỷ lệ nhấp (CTR)
✅ Cải thiện độ tin cậy của website
Ví dụ JSON-LD:

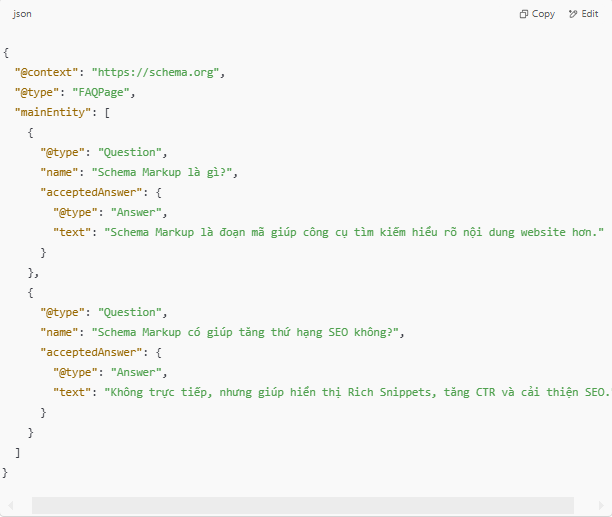
5. FAQ Schema (Câu hỏi thường gặp)
Dùng cho:
- Trang Câu hỏi thường gặp (FAQ)
- Nội dung hướng dẫn, giải thích
Lợi ích:
✅ Hiển thị danh sách câu hỏi trực tiếp trên Google
✅ Tăng tỷ lệ nhấp chuột
✅ Giúp người dùng tìm thấy câu trả lời nhanh chóng
Ví dụ JSON-LD:

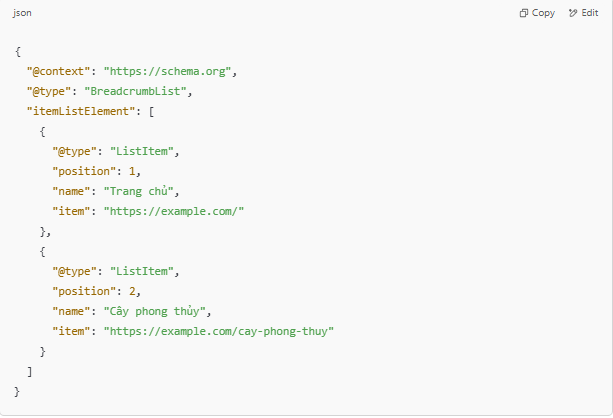
6. Breadcrumb Schema (Đường dẫn điều hướng)
Dùng cho:
- Website thương mại điện tử
- Blog, tin tức
Lợi ích:
✅ Hiển thị đường dẫn giúp người dùng điều hướng dễ dàng hơn
✅ Giúp Google hiểu cấu trúc website
Ví dụ JSON-LD:

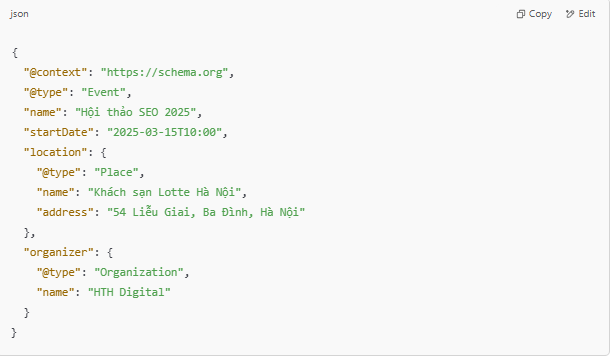
7. Event Schema (Sự kiện) – Dành cho hội thảo, webinar, sự kiện trực tiếp
Dùng cho:
- Hội thảo, hội nghị
- Sự kiện âm nhạc, thể thao
- Webinar trực tuyến
Lợi ích:
✅ Hiển thị thông tin sự kiện ngay trên Google
✅ Tăng khả năng thu hút người tham gia
Ví dụ JSON-LD:

Cách triển khai Schema Markup
Schema Markup có thể được triển khai theo nhiều cách khác nhau, nhưng Google khuyến nghị sử dụng JSON-LD vì tính linh hoạt và dễ triển khai hơn so với các phương pháp khác như Microdata và RDFa. Dưới đây là hướng dẫn chi tiết về từng phương pháp và công cụ hỗ trợ kiểm tra Schema Markup.
1. Cách sử dụng JSON-LD (Khuyến nghị của Google)
JSON-LD là gì?
JSON-LD (JavaScript Object Notation for Linked Data) là phương pháp đánh dấu dữ liệu có cấu trúc bằng cách nhúng một đoạn mã JavaScript vào phần "" hoặc "" của trang web. Đây là phương pháp Google khuyến nghị vì dễ dàng quản lý, cập nhật mà không ảnh hưởng đến HTML của trang.
Cách triển khai JSON-LD
- Nhúng đoạn mã JSON-LD vào phần hoặc trước thẻ đóng trên trang web.
- Đảm bảo đoạn mã tuân theo định dạng của Schema.org.
Ví dụ: Schema Markup cho bài viết (Article Schema) bằng JSON-LD

Ưu điểm của JSON-LD:
✅ Dễ dàng triển khai và cập nhật mà không làm ảnh hưởng đến HTML của trang.
✅ Google khuyến nghị sử dụng phương pháp này.
✅ Tối ưu tốc độ tải trang vì có thể được nạp không đồng bộ.
Nhược điểm của JSON-LD:
Một số nền tảng CMS cũ không hỗ trợ tích hợp JSON-LD tự động.
2. Cách sử dụng Microdata
Microdata là gì?
Microdata là một phương pháp đánh dấu dữ liệu trực tiếp vào HTML bằng cách sử dụng các thuộc tính đặc biệt như itemscope, itemtype, itemprop. Đây là cách triển khai trước đây nhưng không còn được Google khuyến nghị.
Cách triển khai Microdata
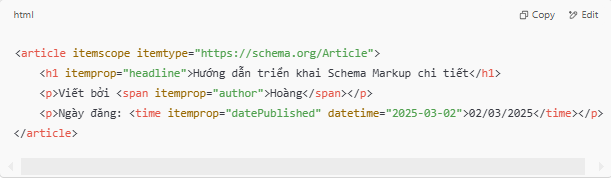
Ví dụ: Schema Markup cho bài viết (Article Schema) bằng Microdata

Ưu điểm của Microdata:
✅ Dữ liệu được nhúng trực tiếp vào HTML, dễ hiểu đối với người chưa quen với JSON-LD.
Nhược điểm của Microdata:
- Khó quản lý và chỉnh sửa, đặc biệt với website lớn.
- Tăng độ phức tạp của HTML, có thể gây lỗi hiển thị.
- Google không còn khuyến nghị sử dụng Microdata.
3. Cách sử dụng RDFa
RDFa là gì?
RDFa (Resource Description Framework in Attributes) là một cách đánh dấu dữ liệu có cấu trúc trong HTML5 bằng cách sử dụng các thuộc tính như typeof, property, resource.
Cách triển khai RDFa
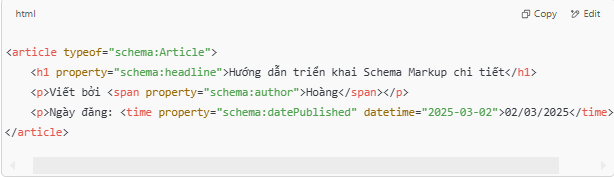
Ví dụ: Schema Markup cho bài viết (Article Schema) bằng RDFa

Ưu điểm của RDFa:
✅ Linh hoạt, có thể áp dụng vào nhiều loại nội dung.
Nhược điểm của RDFa:
- Cấu trúc phức tạp, khó triển khai hơn JSON-LD.
- Google không khuyến nghị, ít phổ biến hơn Microdata và JSON-LD.
4. Công cụ hỗ trợ kiểm tra và tạo Schema Markup
4.1 Schema.org – Nguồn tài nguyên chính thức
Schema.org là thư viện chính thức cung cấp tài liệu về tất cả các loại Schema Markup.
Link: https://schema.org/
Cách sử dụng:
- Tra cứu các loại Schema phù hợp với nội dung website.
- Xem ví dụ mẫu và áp dụng cho website của bạn.
4.2 Google Rich Results Test – Kiểm tra khả năng hiển thị trên Google
Google Rich Results Test giúp kiểm tra xem trang web có đủ điều kiện để hiển thị Rich Snippets hay không.
Link: https://search.google.com/test/rich-results
Cách sử dụng:
- Nhập URL trang web hoặc đoạn mã Schema JSON-LD.
- Chạy kiểm tra và xem kết quả.
- Sửa lỗi (nếu có) theo hướng dẫn.
4.3 Google Structured Data Testing Tool – Kiểm tra lỗi dữ liệu có cấu trúc
Google Structured Data Testing Tool giúp kiểm tra xem dữ liệu có cấu trúc có hợp lệ không.
Link: https://validator.schema.org/
Cách sử dụng:
- Copy đoạn mã JSON-LD hoặc Microdata và dán vào công cụ.
- Nhấn Run Test để kiểm tra lỗi và gợi ý sửa đổi.
Kết luận
Schema Markup là một trong những kỹ thuật quan trọng giúp tối ưu SEO và cải thiện khả năng hiển thị của trang web trên Google. Bằng cách cung cấp thông tin có cấu trúc, Schema giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web, từ đó có thể hiển thị kết quả tìm kiếm phong phú hơn (Rich Snippets).
Nếu bạn chưa áp dụng Schema Markup cho website của mình, bạn đang bỏ lỡ một cơ hội lớn để tối ưu SEO. Việc triển khai Schema không chỉ dành cho các website thương mại điện tử hay doanh nghiệp lớn mà mọi website, từ blog cá nhân đến doanh nghiệp địa phương, đều có thể hưởng lợi từ Schema Markup.
Hơn nữa, Google đang ngày càng ưu tiên dữ liệu có cấu trúc, vì vậy đây là một chiến lược dài hạn giúp website thích nghi với các thuật toán tìm kiếm trong tương lai.
Bonus: Gợi ý các bước tiếp theo để triển khai Schema hiệu quả
Bước 1: Xác định loại Schema phù hợp với website
-
Nếu bạn có blog hoặc trang tin tức, hãy sử dụng Article Schema.
-
Nếu bạn là doanh nghiệp địa phương, hãy triển khai Local Business Schema.
-
Nếu bạn bán sản phẩm, hãy sử dụng Product Schema.
-
Nếu trang web của bạn có đánh giá, hãy thêm Review & Rating Schema.
-
Nếu có câu hỏi thường gặp, hãy triển khai FAQ Schema.
Bước 2: Sử dụng JSON-LD để triển khai Schema Markup
-
Google khuyến nghị sử dụng JSON-LD vì dễ dàng triển khai và quản lý hơn so với Microdata hay RDFa.
-
Bạn có thể nhúng đoạn mã JSON-LD vào header hoặc footer của website.
Bước 3: Kiểm tra Schema bằng công cụ của Google
-
Sử dụng Google Rich Results Test (https://search.google.com/test/rich-results) để kiểm tra xem Schema có hoạt động đúng không.
-
Kiểm tra lỗi Schema với Google Structured Data Testing Tool (https://validator.schema.org/).
Bước 4: Cập nhật Schema khi cần thiết
-
Khi nội dung website thay đổi, hãy đảm bảo Schema Markup cũng được cập nhật để phản ánh chính xác nội dung mới.
Bước 5: Theo dõi hiệu quả trong Google Search Console
-
Google Search Console có mục Dữ liệu có cấu trúc (Structured Data), giúp bạn theo dõi trạng thái Schema và khắc phục lỗi nếu có.
