Cấu trúc website là gì?
Cấu trúc website là cách tổ chức và xây dựng các thành phần và nội dung trên một trang web. Nó định nghĩa cách các thành phần như tiêu đề, menu, nội dung chính, chân trang và các phần khác của trang web được sắp xếp và liên kết với nhau.
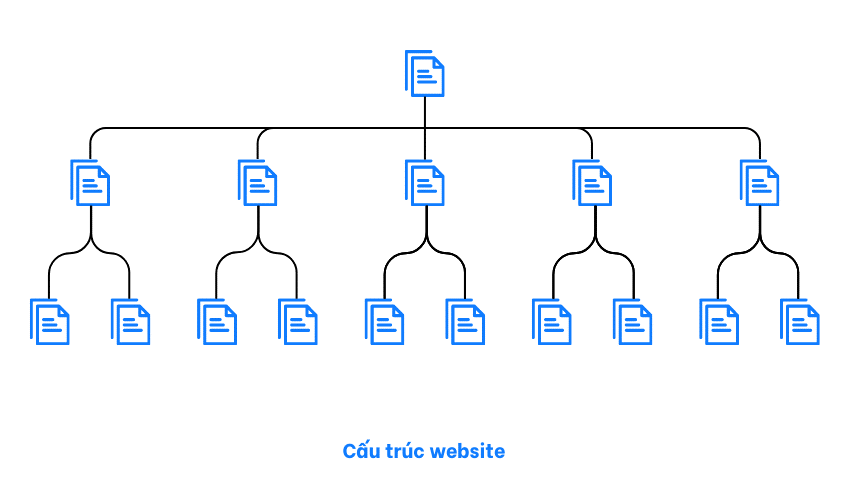
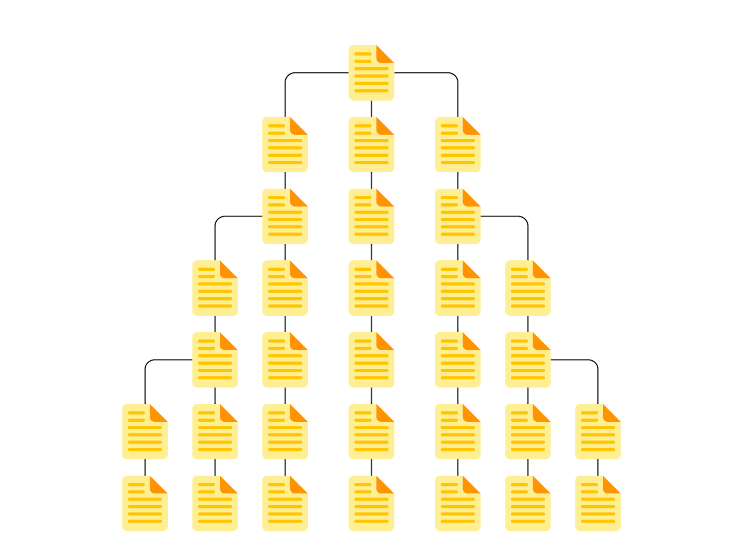
Đây là một ví dụ trực quan về cấu trúc của một trang web:

Cấu trúc website rất quan trọng đối với SEO vì một vài lý do chính:
- Nó giúp các công cụ tìm kiếm tìm và lập chỉ mục tất cả các trang trên trang web của bạn
- Nó truyền bá thẩm quyền trên khắp các trang web của bạn thông qua các liên kết nội bộ
- Nó giúp khách truy cập tìm thấy nội dung họ đang tìm kiếm
Liên kết nội bộ tạo cấu trúc website. Có nghĩa là liên kết từ trang này sang trang khác cung cấp cho Google (và người đọc) nhiều ngữ cảnh hơn về trang đó. Và khả năng tiếp cận trang được liên kết.
Dưới đây, chúng ta sẽ thảo luận về tầm quan trọng của cấu trúc website và cách thiết kế một trang web tốt cho cả người dùng và công cụ tìm kiếm.
Tại sao cấu trúc website lại quan trọng?
Cấu trúc website rất quan trọng vì nó ảnh hưởng đến cả thứ hạng của công cụ tìm kiếm và trải nghiệm người dùng.
cấu trúc website tốt có thể giúp các trang của bạn xếp hạng trên Google. Vì nó có thể ảnh hưởng đến khả năng của Google trong việc tìm và lập chỉ mục tất cả các trang quan trọng của bạn. Và hiểu trang web của bạn nói về cái gì. Đó là bước đầu tiên để xuất hiện trong kết quả tìm kiếm.
Nếu cấu trúc không hợp lý, Google có thể không hiểu mục đích của từng trang web của bạn. Và sau đó có thể gặp khó khăn để hiểu khi nào và ở đâu các trang của bạn sẽ xuất hiện trong kết quả tìm kiếm.
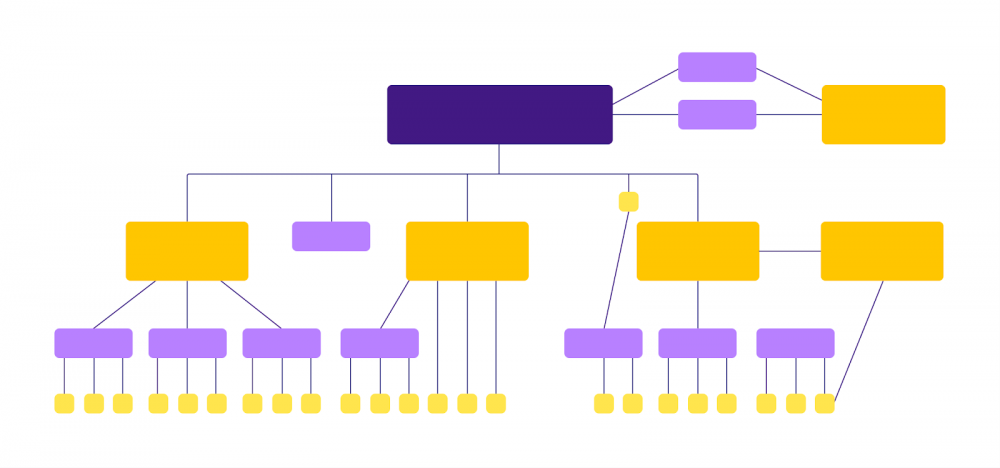
Đây là một ví dụ trực quan về kiến trúc của một trang web vô tổ chức:

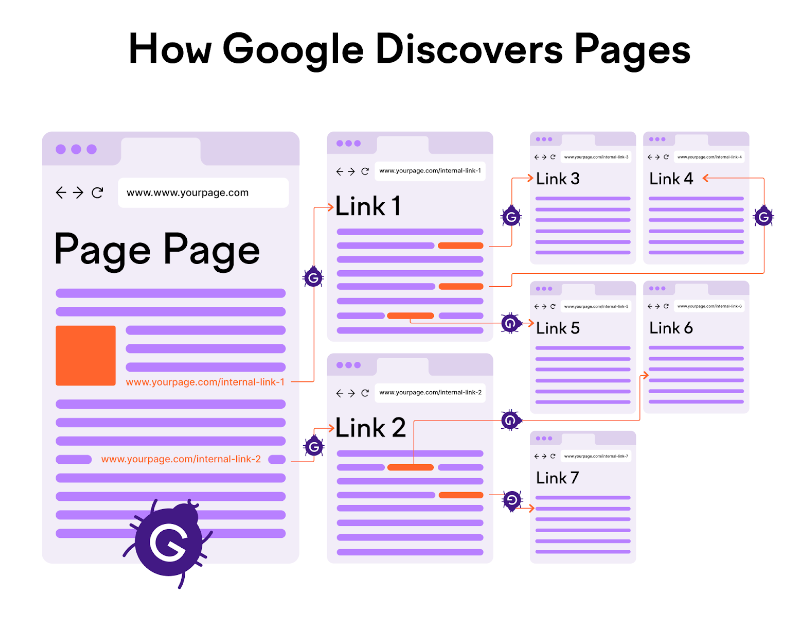
Google sử dụng các liên kết nội bộ để khám phá và xếp hạng các trang . Và cấu trúc trang web được tạo bởi các liên kết nội bộ giữa các trang.
Vì vậy, cấu trúc trang web càng lộn xộn thì Google càng có ít ngữ cảnh về các trang web và mối quan hệ của chúng với nhau. Điều này có nghĩa là điều quan trọng là phải ghi nhớ chiến lược liên kết nội bộ tổng thể của bạn khi cấu trúc website.
Bằng cách liên kết từ trang này sang trang khác, bạn cho Google biết những trang nào có liên quan. Và nếu bạn liên kết đến một trang cụ thể nhiều lần, Google sẽ thấy rằng bạn cho rằng nó quan trọng.
Bây giờ đến điểm thứ hai của chúng ta: cấu trúc trang web ảnh hưởng đến trải nghiệm người dùng như thế nào.
Bạn nên lập kế hoạch cẩn thận về cấu trúc website của mình để giúp người dùng điều hướng đến các sản phẩm, dịch vụ và thông tin quan trọng dễ dàng hơn. Người dùng càng dễ dàng tìm thấy những gì họ truy cập vào trang web thì cơ hội họ trở thành khách hàng hoặc tiếp tục tương tác với nội dung trang web của bạn.
Một trong những chức năng chính của nội dung trên trang web là đẩy khách hàng tiềm năng đi xa hơn thông qua kênh bán hàng .
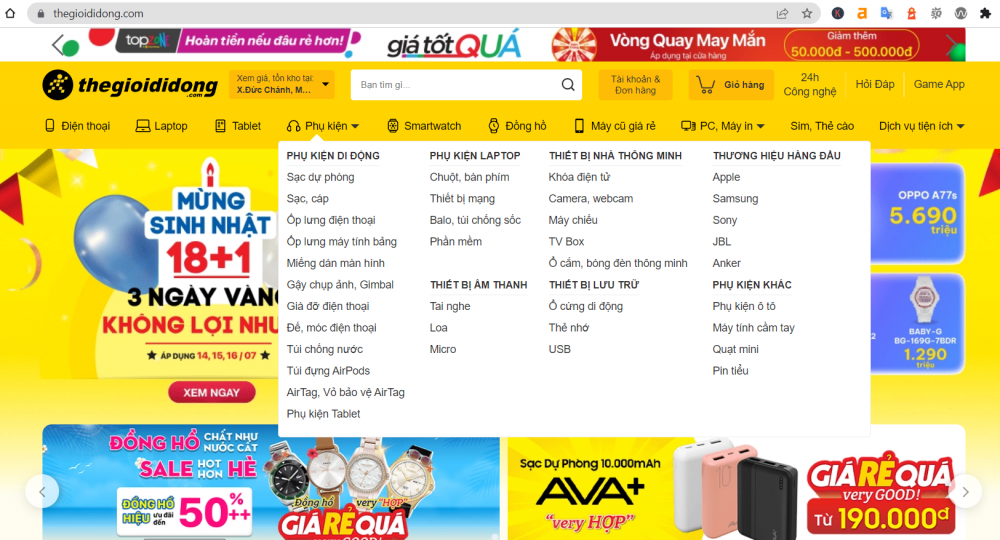
Menu điều hướng thân thiện với người dùng của trang web thegioididong.com là đã đưa các nhóm danh mục sản phẩm cụ thể giúp người dùng dễ tìm kiếm và điều hướng.

Hãy ghi nhớ điều này khi bạn quyết định cách hiển thị sản phẩm và nội dung cho người dùng trang web của mình. Cấu trúc bạn chọn sẽ ảnh hưởng đến cách người dùng tương tác với trang web của bạn. Và liệu họ có làm những gì bạn muốn họ làm trong khi họ đang làm việc đó hay không.
Ví dụ: bạn có thể phân trang kết quả (nghĩa là hiển thị sản phẩm hoặc kết quả tìm kiếm trên các trang riêng biệt). Hoặc sử dụng cuộn vô hạn (nghĩa là tải thêm nội dung khi người dùng cuộn).
Cuộn vô hạn có thể giảm số lần nhấp để người dùng tiếp cận sản phẩm. Điều này giúp người dùng tìm thấy những gì họ muốn nhanh hơn. Nhưng phân trang cho phép người dùng kiểm soát tốt hơn và cho phép họ dễ dàng ghi nhớ vị trí của sản phẩm. Và điều hướng trở lại với họ.
Vì vậy, phân trang thường hoạt động tốt nhất cho hầu hết các trang web cho mục đích điều hướng. Nhưng cuộn vô hạn có thể hoạt động tốt đối với blog hoặc nội dung không dựa trên sản phẩm.
Bây giờ chúng ta đã đề cập đến một số phương pháp hay nhất cơ bản, hãy xem kiến trúc trang web tốt trông như thế nào.
Cấu trúc website tốt trông như thế nào?
Một cấu trúc trang web tốt nên làm như sau:
- Nhóm các nội dung liên quan theo chủ đề lại với nhau
- Tổ chức các nhóm trong một hệ thống phân cấp hợp lý
- Làm nổi bật các trang quan trọng nhất.
Cách tốt nhất để làm điều này là sử dụng cấu trúc trang web phẳng (Flat Website Architecture) thay vì cấu trúc trang web sâu (Deep Website Architecture) .
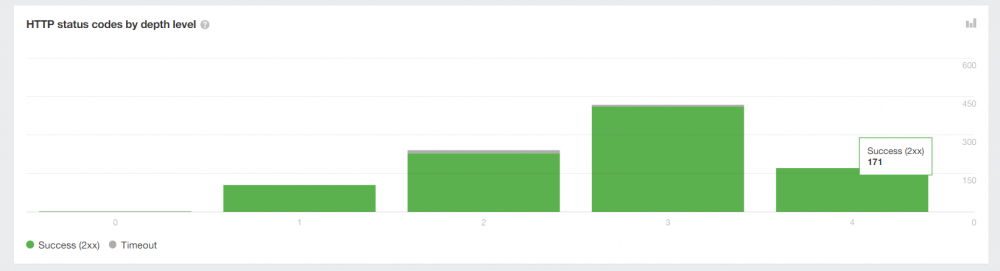
Các thuật ngữ này mô tả mức độ sâu của cấu trúc website. Hay cụ thể hơn là cần bao nhiêu lần nhấp chuột (click) để đi xuống các danh mục con của trang web —còn được gọi là độ sâu thu thập dữ liệu hoặc độ sâu nhấp chuột.
Người dùng sẽ có thể truy cập nội dung của bạn sau ít cú nhấp chuột nhất có thể. Độ sâu nhấp chuột lý tưởng để tiếp cận bất kỳ trang nào trên trang web là ít hơn 4 lần nhấp chuột.
Bằng cách này, người dùng không cần phải làm việc quá sức để tìm thấy nội dung họ muốn.
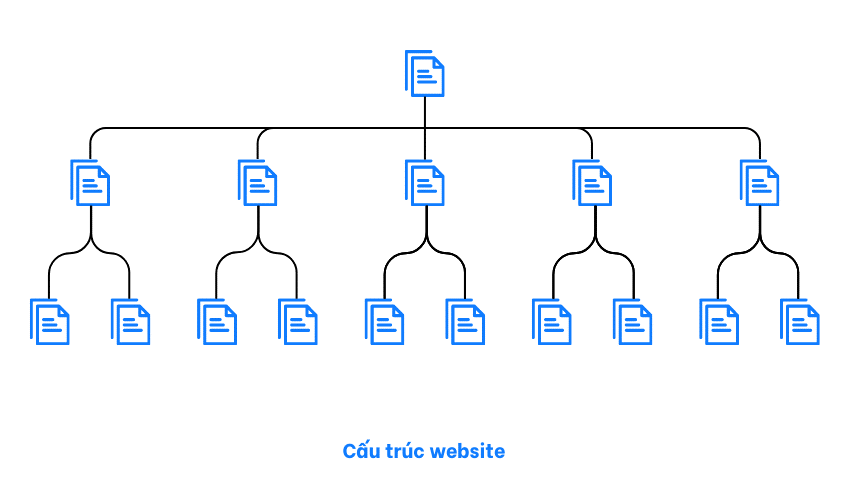
Đây là một ví dụ về cấu trúc trang web phẳng:

Chỉ mất ba lần nhấp để đi đến cuối cấu trúc.
Và đây là một ví dụ về cấu trúc trang web sâu, cần thêm vài lần nhấp để đến các trang ở cuối cấu trúc:

Vì phải mất nhiều công sức hơn để truy cập một số trang nhất định nên đây không phải là trải nghiệm người dùng tốt nhất.
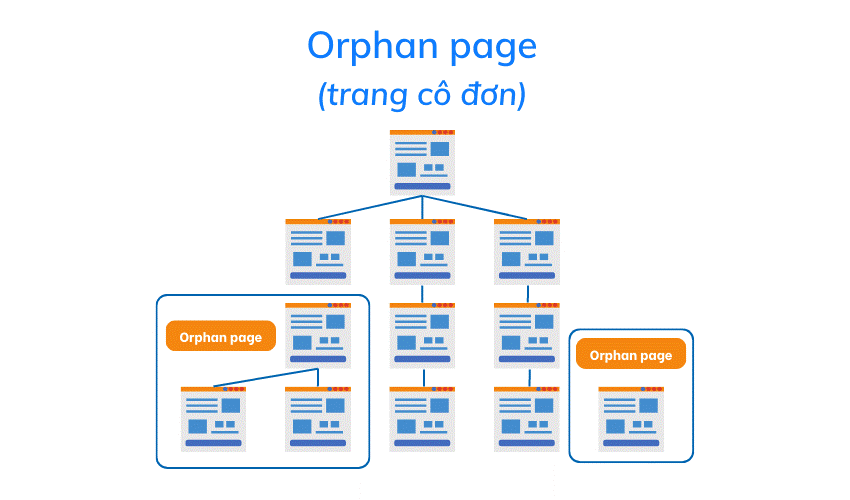
Điều quan trọng nữa là đảm bảo rằng mỗi trang quan trọng là một phần của cấu trúc trang web—có nghĩa là mỗi trang web có ít nhất một liên kết đến từ một trang khác trên trang web. Các trang không có bất kỳ liên kết nội bộ nào trỏ đến chúng được gọi là trang cô đơn ( Orphan pages)

Công cụ tìm kiếm di chuyển trên web thông qua các liên kết. Vì vậy, họ có thể sẽ gặp khó khăn khi truy cập và xếp hạng các trang không có liên kết trỏ đến chúng. Và người dùng chỉ có thể truy cập một trang không xuất hiện trong kết quả tìm kiếm bằng cách nhập liên kết trực tiếp.
Mẹo chuyên nghiệp: Tạo kiến trúc trang sạch sẽ và tránh các trang cô đơn bằng cách tạo các cụm chủ đề—hoặc các nhóm nội dung xoay quanh cùng một chủ đề và liên kết với nhau. Điều này cho phép bạn nhóm các trang web có liên quan theo các danh mục có liên quan.
Làm thế nào để thiết kế một cấu trúc website tốt
Đã Sẵn sàng lập kế hoạch cấu trúc website của riêng bạn chưa? Thực hiện theo các nguyên tắc này để tạo cấu trúc trang web sẽ làm hài lòng cả người dùng và công cụ tìm kiếm.
1. Sử dụng liên kết nội bộ một cách có chiến lược
Liên kết nội bộ là các siêu liên kết trỏ đến các trang khác trên cùng một trang web. Khi bạn liên kết từ trang này sang trang khác, bạn truyền tải tới các công cụ tìm kiếm rằng hai trang có liên quan với nhau. Điều này giúp các công cụ tìm kiếm xác định cấu trúc website của bạn.

Các liên kết được coi là một cách để các công cụ tìm kiếm đánh giá trang được liên kết có thẩm quyền và độ uy tín trang. Vì thế, hãy liên kết đến các trang quan trọng, có liên quan trên trang web của bạn.
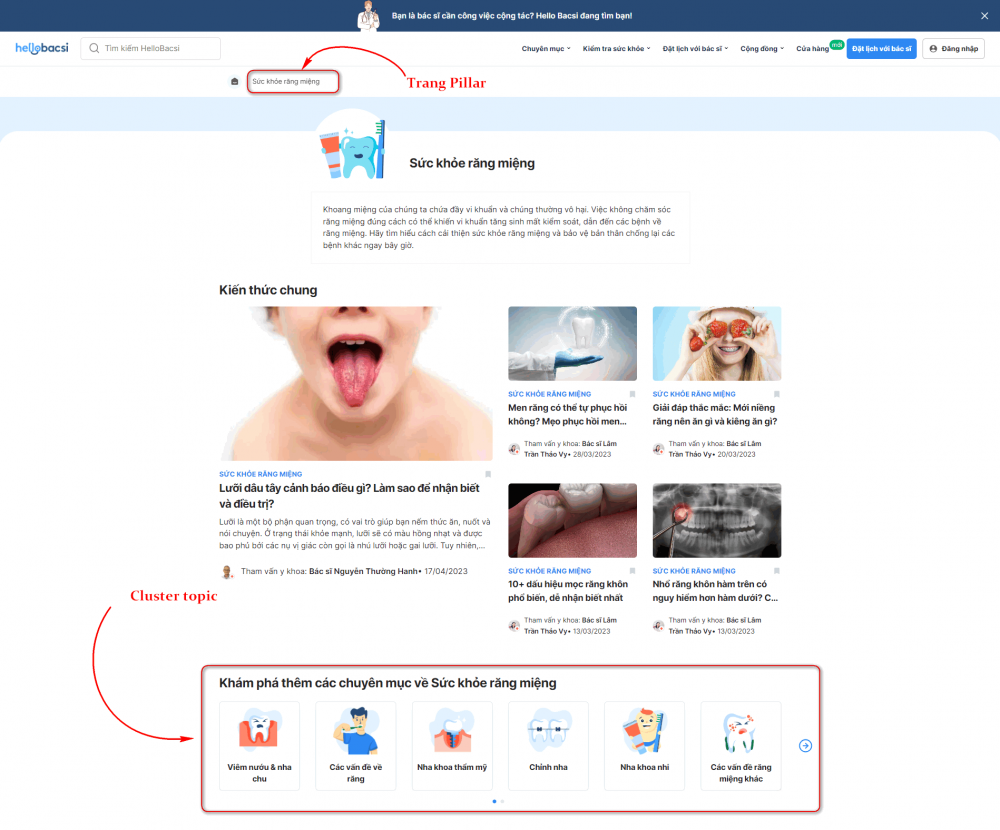
Chiến lược liên kết nội bộ mạnh mẽ cũng giúp người dùng điều hướng đến các trang có liên quan đến họ. Một cách tốt để liên kết với nhau là sử dụng các trang trụ cột (pillar page) và cụm chủ đề (cluster topic). Trang trụ cột là danh mục nội dung chính, rộng hơn. Và các cụm là các danh mục phụ của bạn hỗ trợ các trang trụ cột.
Bạn có thể hình dung như sau:

2. Tạo một cấu trúc website phẳng
Người dùng sẽ có thể truy cập nội dung trên trang web của bạn với số lần nhấp chuột ít nhất có thể (lý tưởng là ít hơn bốn lần). Ngay cả khi bạn điều hành một trang web thương mại điện tử lớn với hàng triệu trang.
Độ sâu của kiến trúc của bạn cũng ảnh hưởng đến cách các công cụ tìm kiếm thu thập dữ liệu trang web của bạn. Công cụ tìm kiếm điều hướng các trang web thông qua các liên kết. Vì vậy, độ sâu thu thập thông tin càng thấp thì các công cụ tìm kiếm càng nhanh và có khả năng điều hướng đến một trang web.
Bạn có thể thực hiện Kiểm tra website bằng công cụ Ahref hoặc Semrush để xem website có nội dung nào vượt quá 4 lần nhấp chuột hay không.

Nếu bạn tìm thấy bất kỳ trang nào cần nhiều nhấp chuột hơn mức cần thiết để truy cập, hãy xem xét việc đơn giản hóa cấu trúc website của bạn.
Mẹo : Sử dụng các trang có thẩm quyền trên trang web của bạn để liên kết đến các trang có độ sâu thu thập dữ liệu cao.
3. Tạo một Menu điều hướng dễ theo dõi
Điều hướng trang web tốt là một tính năng thiết yếu của trang web. Theo nghiên cứu của Top Design Firms, 38% người tiêu dùng nhìn vào các liên kết điều hướng và bố cục của trang khi xem một trang web lần đầu tiên. Điều hướng là một phần quan trọng trong trải nghiệm người dùng và chiến lược trang web của bạn vì nó có thể giúp họ tìm thấy thông tin họ đang tìm kiếm một cách nhanh chóng và dễ dàng. Dưới đây là một số loại menu điều hướng phổ biến trên trang web:
- Menu ngang (Horizontal menu): Đây là loại menu điều hướng được đặt ngang ở phía trên hoặc dưới tiêu đề của trang web. Nó thường chứa các liên kết đến các trang chính, danh mục hoặc chức năng quan trọng của trang web.
- Menu dọc (Vertical menu): Menu dọc là một dạng menu điều hướng nằm dọc theo cột bên trái hoặc phải của trang web. Nó thường chứa các liên kết đến các trang, danh mục hoặc chức năng quan trọng. Menu dọc có thể được sử dụng để hiển thị các danh mục con hoặc các tùy chọn khác cho người dùng.
- Menu thả xuống (Dropdown menu): Đây là một dạng menu điều hướng mở rộng khi người dùng di chuột hoặc nhấp vào một mục trong menu. Nó cho phép hiển thị danh sách các mục con hoặc tùy chọn khác cho người dùng lựa chọn.
- Menu bên (Sidebar menu): Menu bên là một loại menu điều hướng được đặt ở cột bên trái hoặc phải của trang web. Nó thường chứa các liên kết đến các trang, danh mục hoặc chức năng quan trọng. Menu bên thường xuất hiện liên tục trên mọi trang để giúp người dùng dễ dàng điều hướng trong trang web.
- Mega menu: Mega menu là một dạng menu điều hướng phức tạp và mở rộng. Nó cung cấp một giao diện lớn và chi tiết, thường chứa nhiều mục con, hình ảnh và thông tin bổ sung. Mega menu thường được sử dụng cho các trang web lớn với nhiều danh mục và nội dung phức tạp.
- Menu chân trang (Footer menu): Menu chân trang là một loại menu điều hướng được đặt ở cuối trang web. Nó thường chứa các liên kết đến các trang, danh mục hoặc chức năng quan trọng và thường được sử dụng để cung cấp các liên kết liên quan, thông tin về trang web và thông tin liên hệ.
Lựa chọn loại menu điều hướng phụ thuộc vào mục đích, thiết kế và nhu cầu của trang web cụ thể. Cần xem xét tính dễ sử dụng, khả năng hiển thị và tương thích với các thiết bị di động khi chọn loại menu điều hướng phù hợp.
4. Tối ưu hóa URL trang web
Giữ URL ngắn và luôn sử dụng những từ (từ khóa) có liên quan đến nội dung trên trang. Điều quan trọng là giữ cho các URL rõ ràng và nhất quán vì Goolge sử dụng chúng để hiểu thứ bậc và cấu trúc website của bạn.
Google khuyên bạn nên sử dụng các URL đơn giản, ví dụ như thế này:
https://hthdigital.vn/seo-la-gi.html
https://hthdigital.vn/seo/technical-seo/
Hầu hết các CMS tự động tạo URL dựa trên H1 của trang và bất kỳ danh mục nào của trang mẹ mà bạn đã chọn.
Mà không phải lúc nào cũng lý tưởng. Tuy nhiên, CMS của bạn thường cho phép bạn thay đổi URL trước khi xuất bản.
Trước khi bạn xuất bản trang của mình, hãy đảm bảo URL ngắn gọn và giải thích rõ ràng nội dung của trang.
*Lưu ý : Hãy cẩn thận về việc thay đổi URL của các trang đang hoạt động. Nếu bạn cho rằng cần phải thay đổi URL của trang đang hoạt động, bạn sẽ cần thiết lập chuyển hướng thích hợp.
Thật dễ dàng để giữ cấu trúc URL nhất quán khi bạn sử dụng các trụ và cụm nội dung của mình để tham khảo.
Ví dụ: URL của trang trụ cột có thể theo định dạng yourdomain.com/pillar-topic/ Và URL trang cụm của bạn có thể là yourdomain.com/pillar-topic-/cluster-topic/
Vì vậy, nếu chúng ta sử dụng ví dụ “copywriting” ở trên, đây là ví dụ:
Trang trụ cột : yourdomain.com/copywriting , thì Trang chủ đề phụ của cụm : yourdomain.com/copywriting/email-copywriting/
Các URL này được tối ưu hóa cho trải nghiệm người dùng và mục đích SEO. Và URL của trang cụm cho thấy mối quan hệ giữa chủ đề chính và chủ đề phụ.
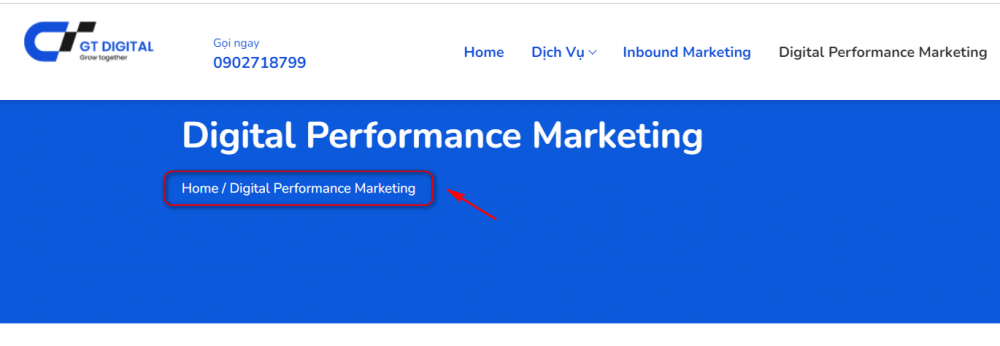
5. Sử dụng Breadcrumbs
Điều hướng Breadcrumb là một đường dẫn điều hướng dựa trên văn bản được tạo thành từ các liên kết. Nó cho người dùng thấy họ đang ở đâu trong cấu trúc website của bạn.
Breadcrumbs cũng giao tiếp với các công cụ tìm kiếm về cách trang web của bạn được cấu trúc.
Chúng trông như thế này:

Chúng ta có thể thấy các liên kết từ trang chủ đến trang sản phẩm riêng lẻ.
Khi người dùng nhấp qua trang web của bạn, không phải lúc nào họ cũng điều hướng trực tiếp đến sản phẩm cuối cùng họ mua hoặc nội dung cuối cùng họ đọc. Vì vậy, thật hữu ích khi hiển thị đường dẫn điều hướng của họ, trong trường hợp họ cần quay lại.
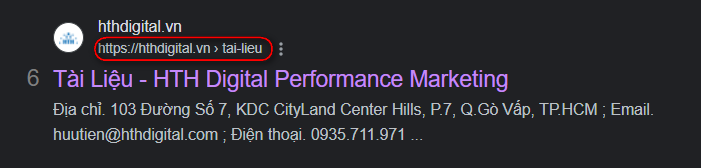
Mẹo nâng cao : Bạn cũng có thể thêm đánh dấu dữ liệu có cấu trúc breadcrumb vào các trang để đường dẫn breadcrumb hiển thị trong SERP. Như thế này:

6. Khai báo HTML và XML Sitemap
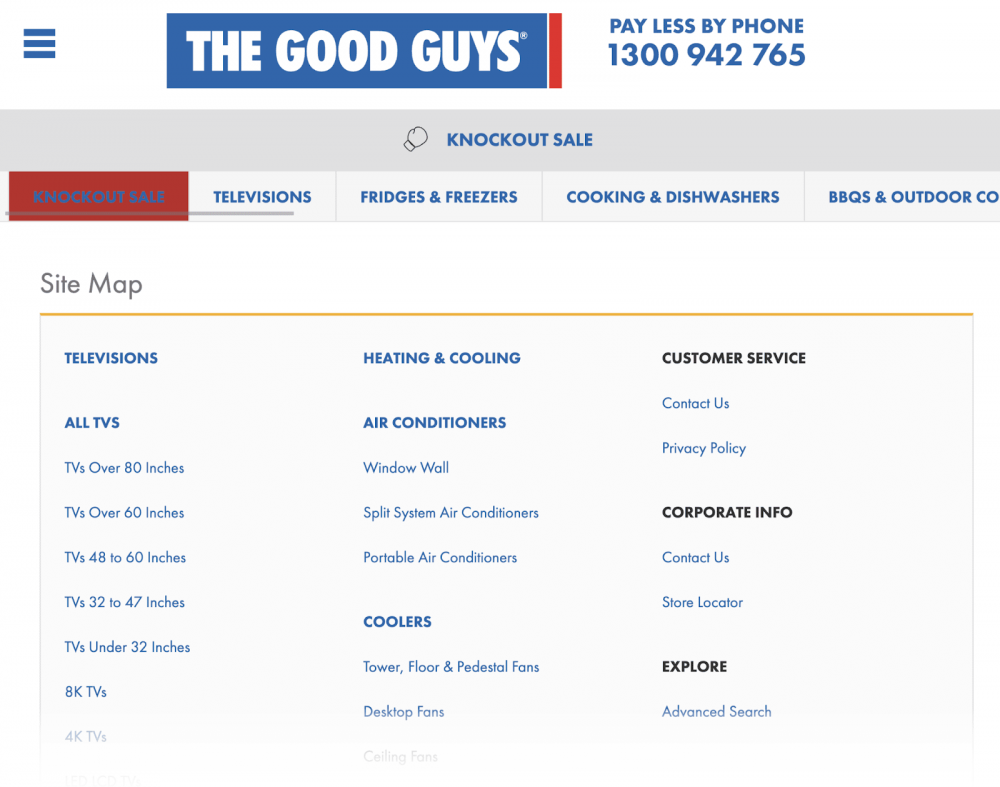
Sơ đồ trang web là một tệp hiển thị tất cả các trang, hình ảnh, video và tệp trên trang web của bạn.
Nó cho thấy các phần khác nhau của trang web của bạn có liên quan với nhau như thế nào ở định dạng có thể thu thập dữ liệu cho các công cụ tìm kiếm.
Sơ đồ trang web HTML được thiết kế cho người dùng. Vì vậy, nếu họ không thể tìm thấy một trang nhất định, họ có thể xem danh sách đầy đủ của mọi trang trên trang web của bạn.
Như thế này:

Mặt khác, các sơ đồ trang web XML được tạo ra có tính đến các công cụ tìm kiếm. Chúng hiển thị danh sách đầy đủ các URL ở dạng văn bản thuần túy để trình thu thập thông tin có thể dễ dàng truy cập chúng.
Đây là một ví dụ về sơ đồ trang web XML:

Nếu sơ đồ trang web của bạn có lỗi, điều đó có nghĩa là các công cụ tìm kiếm không thể tìm thấy hoặc xử lý một số trang web nhất định. Và các công cụ tìm kiếm có thể chọn bỏ qua các trang mà họ không thể xử lý. Điều này có thể dẫn đến các vấn đề với xếp hạng.
Bạn có thể gửi trực tiếp sơ đồ trang web XML của mình tới Google thông qua Google Search Console. Chúng tôi khuyên bạn nên làm điều này để nhanh chóng thông báo cho Google về cấu trúc website của bạn chỉ bằng vài cú nhấp chuột.
Tổng kết
Hãy xây dựng cấu trúc trang web chuẩn và tối ưu hóa SEO để nâng cao hiệu quả kinh doanh trực tuyến của bạn. Với kinh nghiệm nhiều năm trong lĩnh vực thiết kế web và tối ưu hóa SEO, HTH Digital sẽ tư vấn và triển khai xây dựng một cấu trúc website chuẩn SEO cho doanh nghiệp. Giúp doanh nghiệp rút ngắn thời gian hiện diện trên công cụ tìm kiếm và tăng trải nghiệm người dùng trên website. LIÊN HỆ NGAY !
