Bạn có thể đã nghe nói về Alt text cho hình ảnh về khả năng truy cập web. Alt text hay văn bản thay thế (thuộc tính thay thế hoặc mô tả thay thế) là văn bản kèm theo hình ảnh được trình đọc màn hình đọc to, giúp người dùng khiếm thị điều hướng trên web.
Không những vậy, Alt text có thể làm được nhiều việc cho SEO hình ảnh của bạn hơn bạn nghĩ, giống như việc để trống thuộc tính alt có thể gây hại cho thứ hạng của bạn. Trong bài viết này, HTH Digital sẽ đi sâu hơn về Alt text cũng như cách hoạt động của nó như thế nào? Hãy cùng đón xem nhé.
Alt text cho hình ảnh là gì?
Alt text (Văn bản thay thế) không chỉ mô tả nội dung của hình ảnh mà còn mô tả ngữ cảnh của nó. Nó thường bị nhầm với thẻ alt, nhưng văn bản thay thế thực sự là một phần của mã HTML, nhưng nó chỉ là mô tả của hình ảnh có trong thẻ alt chứ không phải toàn bộ thuộc tính.
Ý nghĩa của alt text bắt nguồn từ alternative text và bạn có thể đã gặp nó trước đây nếu bạn đã từng có hình ảnh trên một trang không tải đúng cách. Văn bản thay thế là bản sao bằng văn bản được hiển thị thay cho những hình ảnh đó.
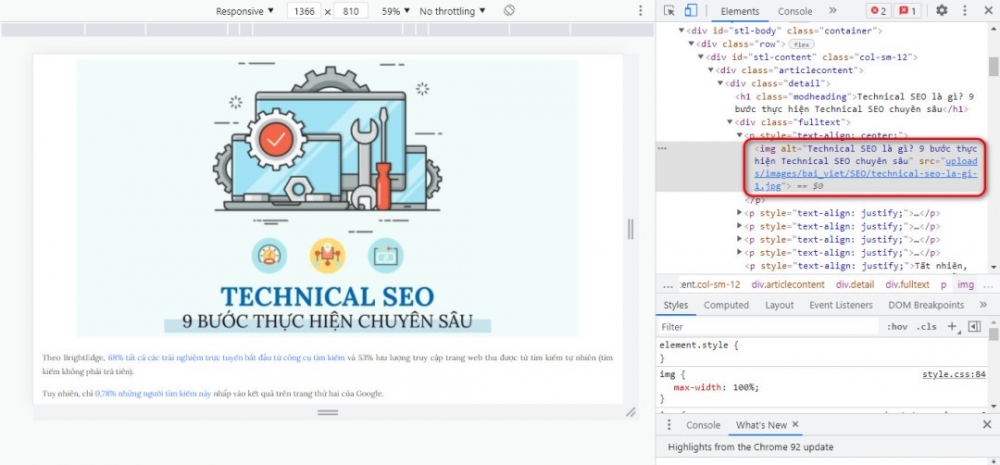
Thêm văn bản thay thế vào hình ảnh là một trong những phương pháp hay nhất được các chuyên gia SEO sử dụng để tối ưu hóa hình ảnh cho web. Đây là ví dụ về thẻ alt hình ảnh HTML:

Như được hiển thị trong mã nguồn ở bên phải, văn bản thay thế cho ảnh chụp màn hình của trang bài viết về Technical SEO của HTH là:
Thật đơn giản, phải không?
Tại sao Alt text lại quan trọng đối với SEO hình ảnh?
Văn bản thay thế cho hình ảnh ngày càng trở nên quan trọng hơn khi các công cụ tìm kiếm cải thiện khả năng đọc bất kỳ hình ảnh nào trên trang và trải nghiệm người dùng trở nên phong phú hơn với nội dung trực quan.
Nếu bạn đang tạo bất kỳ loại nội dung nào cho Internet ngày nay, có thể bạn sẽ cần hình ảnh. Từ quan điểm của người dùng, hình ảnh được nhúng trên trang dễ chịu hơn nhiều so với việc nhấp vào siêu liên kết và Google SERPs đang bắt kịp điều đó.
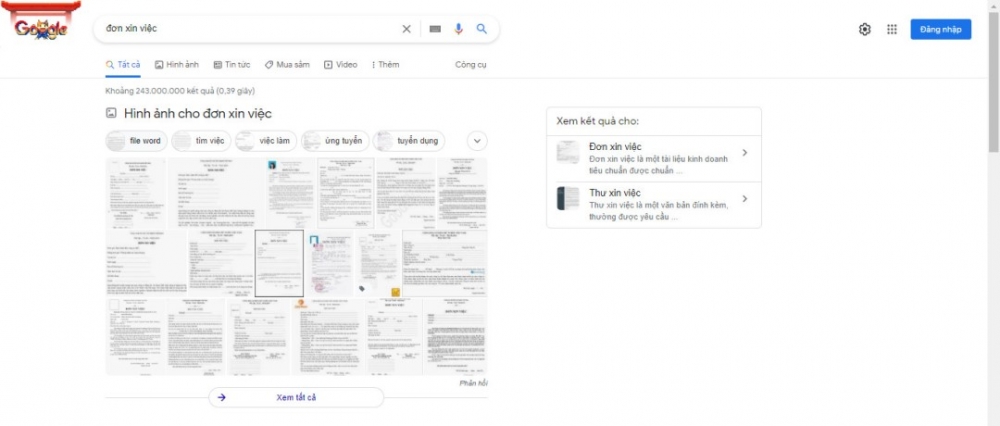
Trên thực tế, thường kết quả xếp hạng cao nhất của tìm kiếm trên Google là nội dung trực quan. Ví dụ: nếu tìm kiếm "đơn xin việc", thì SERPs trông như thế này:

Điều này chủ yếu là do Google không ngừng mở rộng sang nghiên cứu trực quan và theo kịp với công nghệ kết xuất AR và máy học mới nhất.
Google đã thảo luận về tầm quan trọng của thẻ alt ngay từ năm 2007 và chúng là một phần không thể thiếu trong các nguyên tắc xuất bản hình ảnh của Google. Ý định của công cụ tìm kiếm để hướng tới một tìm kiếm trực quan toàn diện hơn được xác nhận với mỗi bản cập nhật.
Do đó, việc tối ưu hóa văn bản thay thế cho hình ảnh có thể vẫn là một điều mới lạ đối với một số người, nhưng các phương pháp hay nhất về văn bản thay thế sẽ sớm trở nên cần thiết cho bất kỳ ai tạo nội dung trên internet.
Cách hoạt động của văn bản thay thế
Văn bản thay thế cung cấp cho ta cơ hội tích hợp các từ khóa trọng tâm theo cách có liên quan và có ý nghĩa để thực sự làm phong phú nội dung và mang lại trải nghiệm người dùng tốt hơn.
Tuy nhiên từ khóa trọng tâm trong văn bản thay thế không phải là điều duy nhất cần ghi nhớ khi tối ưu hóa hình ảnh. Khi viết văn bản thay thế cho hình ảnh trên một trang, hãy nhớ:
- Mô tả hình ảnh một cách khách quan nhất có thể: văn bản thay thế cuối cùng được hiển thị khi hình ảnh không tải, vì vậy nó cần phải là một mô tả hình ảnh mạch lạc.
- Cung cấp ngữ cảnh cho hình ảnh: để trình thu thập thông tin có thể lập chỉ mục chính xác.
- Giữ cho nó ngắn gọn và đơn giản: đối với các mô tả dài hơn, hãy sử dụng thuộc tính longdesc (lưu ý: tránh các cụm từ như “hình ảnh của” hoặc “hình minh hoạ của” - nó tự giải thích vì văn bản thay thế là mô tả của hình ảnh).
- Sử dụng từ khóa nhưng tránh nhồi nhét từ khóa: tất cả các quy tắc thông thường về nội dung chất lượng tốt cũng áp dụng cho văn bản thay thế. Nhồi nhét từ khóa không hoạt động cho nội dung của bạn và sẽ không hoạt động cho văn bản thay thế.
Các phương pháp tối ưu Alt text cho SEO hình ảnh
Một số lời khuyên thân thiện với SEO là tránh sử dụng hình ảnh thay cho từ ngữ. Vì các công cụ tìm kiếm không thể “đọc” như con người có thể, vì vậy việc sử dụng hình ảnh thay vì văn bản thực sự sẽ gây nhầm lẫn cho các trình thu thập thông tin và có thể ảnh hưởng đến thứ hạng.
Theo nguyên tắc chung, hãy đảm bảo rằng bạn thêm văn bản thay thế vào tất cả các hình ảnh trên một trang. Điều này bao gồm các hình ảnh được sử dụng làm nút. Văn bản thay thế cho các nút có thể là các mô tả như “đăng ký ngay bây giờ” hoặc “đăng ký nhận bản tin”, v.v.
Một số vấn đề thường gặp với Alt text hình ảnh
Ngay cả khi cố gắng hết sức để viết văn bản thay thế hoạt động tốt, đôi khi bạn cũng bỏ lỡ điều gì đó.
Khi bạn muốn tối ưu hóa hình ảnh cho web, thì Công cụ kiểm tra trang web có thể giúp bạn làm tìm ra các vấn đề với hình ảnh trên trang của bạn.
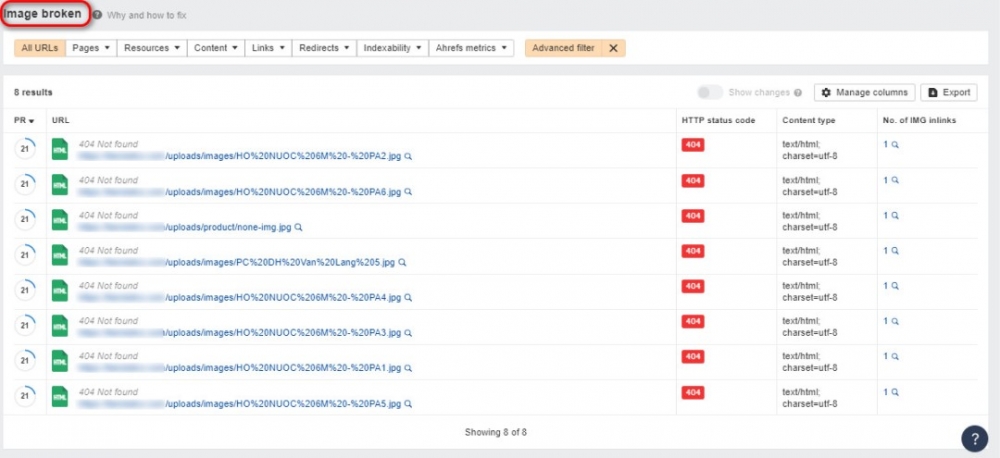
Hình ảnh bị hỏng
Hình ảnh bị hỏng cung cấp trải nghiệm người dùng kém vì chúng không thể được hiển thị đúng cách, gây ấn tượng tổng thể rằng trang của bạn có chất lượng thấp. Một khi các công cụ tìm kiếm nhận ra điều này, các hình ảnh bị hỏng có thể ảnh hưởng đến thứ hạng trang web.

Công cụ Kiểm tra trang web sẽ làm nổi bật nguyên nhân của hình ảnh bị hỏng. Sau đó, bạn có thể cần phải sửa:
- URL sai chính tả hoặc đường dẫn tệp không hợp lệ: sửa lỗi đánh máy trong URL; nếu tệp hình ảnh đã được di chuyển, hãy sửa lại URL để trỏ tới vị trí hiện tại.
- Hình ảnh không còn tồn tại: nếu một tệp hình ảnh bị xóa hoặc bị hỏng, hãy thay đổi nó thành một tệp mới; hoặc nếu hình ảnh không còn cần thiết nữa, hãy xóa hình ảnh đó khỏi mã HTML của trang.
Điều duy nhất cần lưu ý ở đây là sự khác biệt giữa hình ảnh bên trong bị hỏng và hình ảnh bên ngoài bị hỏng. Vì bạn không có quyền kiểm soát các hình ảnh bên ngoài, nên cách tốt nhất là thay thế chúng hoàn toàn.
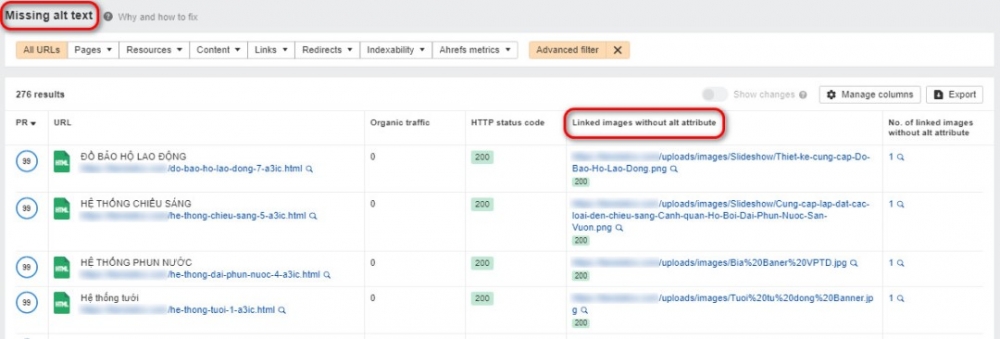
Hình ảnh không có thuộc tính alt text
Như đã đề cập trước đây, thuộc tính alt trống là một cơ hội bị bỏ lỡ để có thứ hạng tìm kiếm hình ảnh tốt hơn. Hơn nữa, nó không mang lại trải nghiệm người dùng tốt cho người dùng khiếm thị.

Bạn có thể sử dụng Công cụ kiểm tra trang web để xem lại tất cả hình ảnh không có thuộc tính alt, giúp bạn dễ dàng hơn trong việc bước vào và điền vào thuộc tính thay thế bằng văn bản thích hợp.
Lưu ý thuộc tính alt trống ở đây:

Thay đổi điều này thành:

Kết luận
Văn bản thay thế là một phần quan trọng của SEO hình ảnh và khả năng tiếp cận của người dùng, vì vậy hãy cố gắng lưu ý cả hai khi bạn tối ưu hóa thẻ thay thế của mình. Người dùng và công cụ tìm kiếm sử dụng văn bản thay thế của bạn để hiểu rõ hơn về hình ảnh trên trang của bạn. Hy vọng bài viết sẽ giúp bạn hiểu rõ hơn về Alt text cũng như cách để thúc đẩy quá trình SEO của trang web bạn. Chúc các bạn thành công!
