Chủ doanh nghiệp và quản trị viên web có cùng mục tiêu là tối đa hóa hiệu suất trang web. Bạn cần trang web của mình ở vị trí tốt nhất để mang lại kết quả có lợi - và xếp hạng cao trên kết quả tìm kiếm là rất quan trọng.
Được biết vừa qua, Google thông báo Core Web Vitals sẽ trở thành yếu tố xếp hạng vào tháng 5 năm 2021 trong bản cập nhật Google ưu tiên trải nghiệm người dùng (UX) trên trang web.
Bạn phải chuẩn bị trang web của mình theo các chỉ số cụ thể được trình bày trong bản cập nhật Google Core Web Vitals và đảm bảo khả năng sử dụng là yếu tố bạn cân nhắc hàng đầu trong suốt quá trình cải tiến và thay đổi trang web.
Hai nhân tố chính quyết định sự thành công của các chiến lược kỹ thuật số là công cụ tìm kiếm và khách truy cập trang web. Google giúp khách hàng tiềm năng của bạn tìm thấy bạn trực tuyến nhưng bạn cần phải đủ điều kiện là một trang web xứng đáng để kiếm được lưu lượng tìm kiếm đó. Sau khi đối tượng mục tiêu của bạn tìm thấy bạn và truy cập trang web của bạn, người dùng sẽ quyết định xem họ có đủ quan tâm đến trang web và đề xuất giá trị của thương hiệu của bạn hay không trước khi tham gia thêm.
Trong thông báo cập nhật Core Web Vitals năm 2021, Google buộc các quản trị viên web ưu tiên trải nghiệm trang của họ nếu họ hy vọng duy trì thứ hạng tốt hiện tại của trang web hoặc đạt được thứ hạng cao trên kết quả tìm kiếm. Thông báo sớm mang lại nhiều thời gian để cải thiện khả năng tương tác, ổn định hình ảnh và hiệu suất tải của trang web của bạn để đạt được hiệu suất Core Web Vitals tốt nhất có thể.
Với việc các trang web chuẩn bị cho bản cập nhật Core Web Vitals, đây sẽ là tình huống đôi bên cùng có lợi cho tất cả những người chơi chính. Google đảm bảo danh tiếng của mình như một công cụ tìm kiếm đáng tin cậy khi xếp hạng các trang web chất lượng cao cao hơn và khách truy cập trang web của bạn có nhiều khả năng chuyển đổi hơn với trải nghiệm người dùng thú vị.
Để đạt được tất cả các điểm cho các tín hiệu xếp hạng của Google, bạn cần phải nắm bắt đầy đủ các tiêu chuẩn trải nghiệm người dùng của Google và thực hiện các thay đổi cụ thể để đảm bảo trang web của bạn ở vị trí thuận lợi khi bản cập nhật có hiệu lực.
Trong blog này, HTH Digital đơn giản hóa các thuật ngữ kỹ thuật và đảm bảo cuộc thảo luận dễ hiểu để giúp bạn bắt đầu cải thiện trải nghiệm trang của mình càng sớm càng tốt.
Đọc tiếp để tìm câu trả lời cho những câu hỏi cấp bách nhất của bạn về bản cập nhật Core Web Vitals:
- Core Web Vitals là gì?
- Tại sao Core Web Vitals lại quan trọng?
- Bản cập nhật Vitals Web Core của Google sẽ ảnh hưởng đến lưu lượng truy cập trang web như thế nào?
- Làm cách nào để chuẩn bị trang web của bạn cho bản cập nhật Core Web Vitals 2021?
Core Web Vitals là gì?
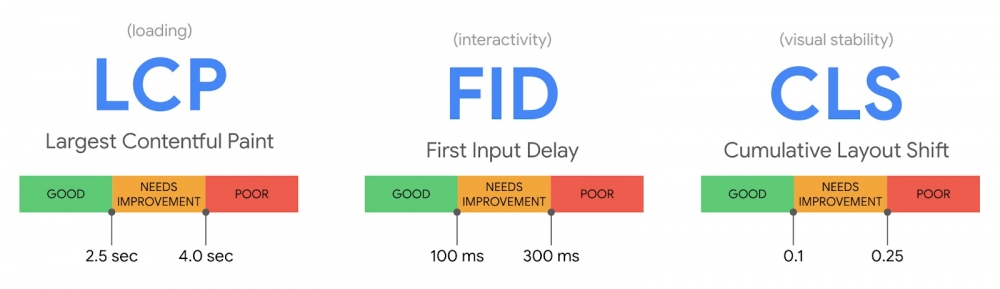
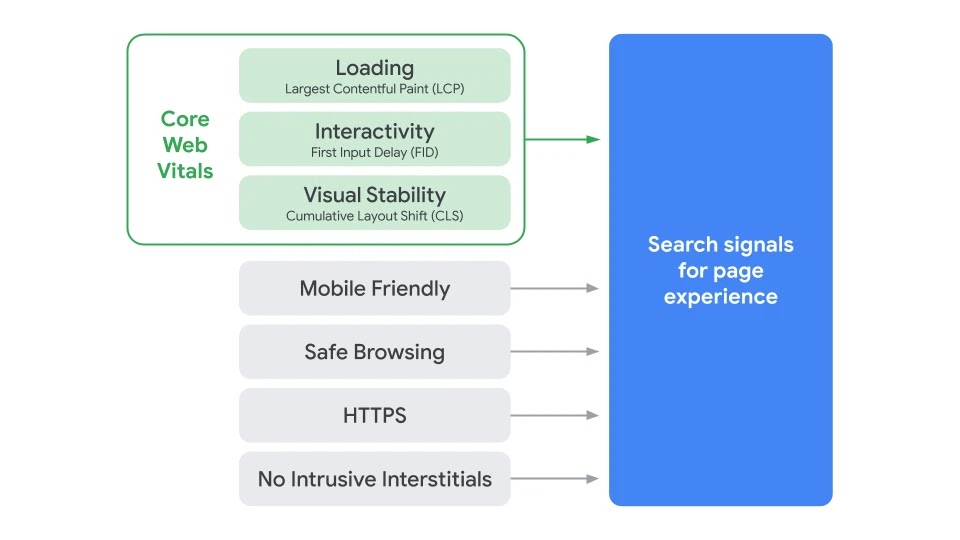
Google Core Web Vitals là một bộ ba chỉ số thể hiện trải nghiệm người dùng mà bạn cung cấp trên trang web của mình, đó là Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Các chỉ số này liên quan đến tốc độ tải (page loading), khả năng tương tác (interactivity) và độ ổn định hình ảnh (visual stability), tất cả đều liên quan đến việc cung cấp trải nghiệm người dùng (UX) tốt.

Largest Contentful Paint: Chỉ số này đo lường hiệu suất tải và báo cáo thời gian hiển thị của phần tử nội dung lớn nhất hiển thị trong chế độ xem, thường là hình ảnh hoặc video. Điều này có nghĩa là hình ảnh chính trên trang của bạn phải tải càng sớm càng tốt để cho người dùng biết rằng URL đang thực sự tải. LCP tốt là 2,5 giây hoặc ít hơn.
First Input Delay: FID đo lường mức độ tương tác của trang web của bạn hoặc thời gian trình duyệt phản hồi sau khi người dùng tương tác với trang. Ví dụ: khi người dùng xem trang chủ nhấp vào nút để tìm hiểu thêm, trang web của bạn phải phản hồi hành động đó - lý tưởng là trong 100 mili giây hoặc ít hơn.
Cumulative Layout Shift : So với LCP và FID, ý tưởng đằng sau số liệu CLS là mới. CLS đo lường mức độ thay đổi của bố cục trang trong giai đoạn tải. Theo kịch bản do Google cung cấp, bạn sẽ không muốn người dùng của mình vô tình xác nhận việc mua hàng của họ khi họ định nhấn nút hủy bên dưới - đơn giản vì bố cục trang đột ngột chuyển xuống dưới. Chỉ số này phải là 0,1 hoặc gần nhất với 0.
Tại sao Core Web Vitals lại quan trọng?
Google có kế hoạch biến trải nghiệm trang trở thành một yếu tố xếp hạng chính thức của Google.

Trải nghiệm trang sẽ là một tập hợp các yếu tố mà Google coi là quan trọng đối với trải nghiệm người dùng, bao gồm:
- HTTPS
- Thân thiện với thiết bị di động
- Nguyên tắc về quảng cáo đan xen (pop-up,…)
- “Duyệt web an toàn” (về cơ bản, không có phần mềm độc hại trên trang của bạn)
Và Core Web Vitals sẽ là một phần siêu quan trọng trong số điểm đó.
Trên thực tế, đánh giá dựa trên thông báo và chính cái tên, thật công bằng khi nói rằng các chỉ số Core Web Vitals sẽ chiếm phần lớn nhất trong điểm trải nghiệm trang của bạn.

Điều quan trọng là chỉ ra rằng điểm trải nghiệm trang cao sẽ không đưa bạn lên vị trí số 1 trong Google một cách kỳ diệu. Trên thực tế, Google đã nhanh chóng chỉ ra rằng trải nghiệm trang là một trong số ( khoảng 200 ) yếu tố mà họ sử dụng để xếp hạng các trang web trong tìm kiếm.
Điều đó nói rằng, không cần phải lăn tăn. Google cho biết bạn phải cải thiện điểm số Core Web Vital của trang web cho đến tháng 5 năm sau.

Bản cập nhật Vitals Web Core của Google sẽ ảnh hưởng đến lưu lượng truy cập trang web như thế nào?
Bây giờ chúng ta đã biết chính xác Core Web Vitals được định nghĩa như thế nào, câu hỏi tiếp theo là nó sẽ ảnh hưởng đến lưu lượng truy cập trang web như thế nào. Cần phải hiểu rằng trong bản cập nhật Core Web Vitals 2021, Google đang ưu tiên toàn bộ trải nghiệm trang. Điều này có nghĩa là các chỉ số Core Web Vitals chỉ là một phần của bức tranh lớn hơn về trải nghiệm trang, cuối cùng sẽ trở thành một yếu tố xếp hạng chính thức.
Như nhóm Google đã giải thích, “Chúng tôi đang kết hợp các tín hiệu thu được từ Core Web Vitals với các tín hiệu Tìm kiếm hiện có của chúng tôi cho trải nghiệm trang, bao gồm tính thân thiện với thiết bị di động, duyệt web an toàn, bảo mật HTTPS và các nguyên tắc chuyển tiếp xâm nhập, để cung cấp một hình ảnh của trải nghiệm trang. ”

Nguồn: Webmaster Central Blog
Bởi vì các tiêu chuẩn trải nghiệm trang chiếm một số lượng lớn các tín hiệu xếp hạng quan trọng của Google, việc không tối ưu hóa các tiêu chuẩn này có thể dẫn đến thứ hạng thấp hơn và lưu lượng truy cập trang web của bạn giảm mạnh. Hơn nữa, nếu UX của bạn không đạt yêu cầu, khách truy cập trang web của bạn sẽ tự nhiên không muốn duyệt và quay lại trang web của bạn.
Với bản cập nhật này, Google nhằm mục đích thúc đẩy chủ sở hữu trang web xây dựng các trang mà người dùng thích truy cập và biến thành cơ hội chuyển đổi gia tăng cho doanh nghiệp của bạn.
Ngoài việc ảnh hưởng đến tất cả các kết quả tìm kiếm thông thường, Core Web Vitals sẽ là một yếu tố xếp hạng cho Câu chuyện hàng đầu của Google. Điều này có nghĩa là các hãng tin tức sẽ phải đi xa hơn nữa để thích ứng với bản cập nhật Core Web Vitals hoặc mất cơ hội lưu lượng truy cập trang web. Bản cập nhật cũng bao gồm việc xóa các Trang trên thiết bị di động được tăng tốc (AMP) như một yêu cầu để xuất hiện trong Tin bài hàng đầu.
Google nhận thấy rằng người dùng có ít khả năng bỏ qua các lần tải trang hơn 24% khi một trang web đáp ứng các ngưỡng Core Web Vitals. Đây là một phát hiện lớn có thể tăng lưu lượng truy cập trang web của bạn một cách đáng kể.
Làm cách nào để chuẩn bị trang web của bạn cho bản cập nhật google Core Web Vitals 2021?
Bước đầu tiên là tìm hiểu vị trí hiện tại của trang web của bạn bằng cách xem báo cáo Core Web Vitals của bạn trong Google Search Console. Bạn cần xác định hiệu suất của các URL của mình và nếu chúng được phân loại là tốt, cần cải thiện hoặc kém.

Nguồn: Search Console Help
Sau đó, hãy xem xét bức tranh toàn cảnh hơn về trải nghiệm trang của Google và xây dựng phương pháp tiếp cận toàn diện để cải thiện trải nghiệm người dùng của bạn.
Bạn có thể sử dụng các công cụ của Google để kiểm tra:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Bài tiếp theo HTH sẽ chia sẻ mẹo giúp bạn cải thiện Trải nghiệm Trang cho website tốt hơn.
