Khi nói về SEO hình ảnh, điều đầu tiên mà bạn thường nghĩ đến là tối ưu hóa thẻ alt. Tuy nhiên, vẫn còn rất nhiều thứ khác cần thực hiện để đảm bảo việc tối ưu hóa hình ảnh của bạn mang lại hiệu quả.
Trên thực tế, việc tối ưu hóa hình ảnh là một trong những lĩnh vực SEO bị nhiều người bỏ qua khá nhiều và gần như là không quan tâm đến nó. Bạn sẽ thường gặp phải một trang web có hình ảnh với kích thước tệp (KB) lớn, tên tệp không có ý nghĩa hay chúng được hiển thị trên trang web với kích thước nhỏ hơn so với hình ảnh gốc,... muôn vàn trường hợp xảy ra khi trang web chưa thực hiện SEO hình ảnh.
SEO hình ảnh không phải là thứ nên bị bỏ qua khi muốn tối ưu SEO cho trang web của bạn. Trong bài viết này hãy cùng HTH Digital tìm hiểu về các bước để thực hiện để tối ưu hóa hình ảnh trang web và giúp xếp hạng cao hơn trên các công cụ tìm kiếm hình ảnh nhé. Let’s go!
Tại sao hình ảnh lại quan trọng như vậy?
Hình ảnh cung cấp ngữ cảnh cho nội dung của bạn, giúp nội dung trở nên phong phú, sống động và dễ hiểu hơn.
Hình ảnh phù hợp có thể giúp người dùng hiểu rõ hơn về các nội dung bằng văn bản và chia nhỏ các đoạn văn bản dài thành nhiều đoạn nhỏ hơn, tăng tính hấp dẫn.
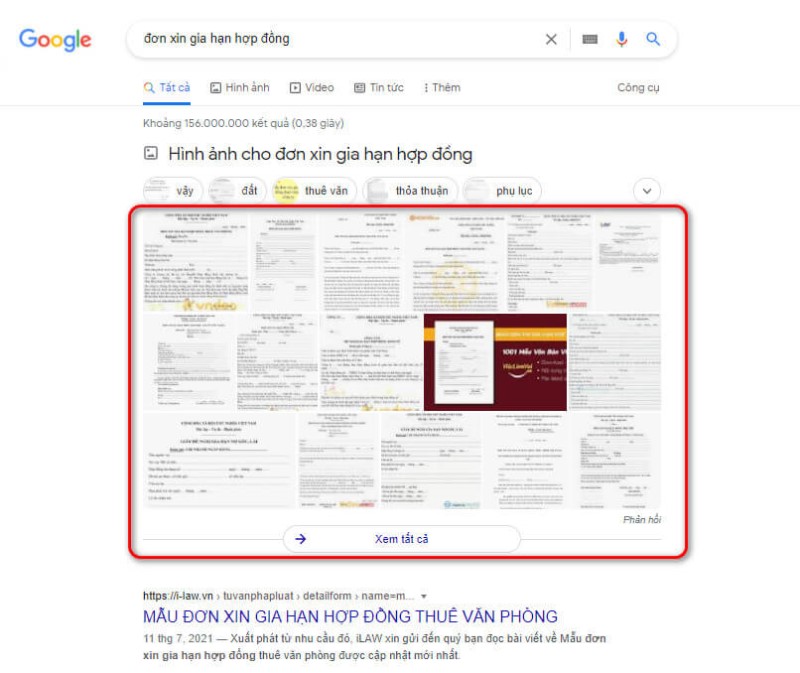
Không chỉ vậy, Google đã bắt đầu có những cải tiến cho Google Hình ảnh một vài năm trở lại đây, chuyển sang tìm kiếm trực quan. Minh chứng của nó chính là khi bạn tìm kiếm một chủ đề nào đó, hình ảnh có thể được xếp trước các kết quả tìm kiếm không phải trả tiền thông thường.

Điểm quan trọng: Hình ảnh nên được lựa chọn cẩn thận.
Tầm quan trọng của hình ảnh và tìm kiếm hình ảnh là điều không thể phủ nhận. Do đó, việc tối ưu hóa hình ảnh nên là một phần của chiến lược SEO của bạn.
SEO hình ảnh là gì?
SEO hình ảnh hay còn gọi là tối ưu hóa hình ảnh, là tất cả những việc cải thiện hình ảnh trang web của bạn với mục đích:
- Xếp thứ hạng cao hơn trên Google Hình ảnh.
- Cải thiện khả năng hiển thị tổng thể và tối ưu hóa của một trang web.
Và điều này bao gồm những công việc giúp Google hiểu rõ hơn về hình ảnh trang web của bạn như đặt tên chính xác cho tệp, thêm và tối ưu hóa Alt Text, giảm kích thước tệp,...
SEO hình ảnh giúp các công cụ tìm kiếm hiểu những gì một hình ảnh hiển thị. Bên cạnh đó, hình ảnh được tối ưu hóa kém là một trong những nguyên nhân chính gây ra các trang web chậm và các cải tiến được thực hiện có thể có tác động lớn đến tốc độ tải trang web và điểm PageSpeed của bạn.
Mặc dù cần nhiều điều cần thực hiện để tối ưu hóa hình ảnh, nhưng SEO hình ảnh thường dừng lại với việc tối ưu hóa thẻ Alt. Việc hiểu các thẻ alt và Alt text là một điểm khởi đầu tuyệt vời.
Thẻ Alt và Alt Text là gì?
Bạn thường nghe các SEOer nói về việc tối ưu hóa thẻ alt hoặc Alt Text (văn bản thay thế); đôi khi chúng cũng được gọi là mô tả alt hoặc thuộc tính alt. Chúng được dùng để thay thế cho nhau để chỉ cùng một thứ.
Thẻ Alt cung cấp một sự thay thế văn bản cho hình ảnh cho các công cụ tìm kiếm và những công cụ sử dụng trình đọc màn hình để truy cập một trang web.
Chúng là một phần của mã HTML trong thẻ hình ảnh và trông giống như sau:
.
Alt Text là nội dung mô tả nằm trong thuộc tính alt được cấp cho thẻ img.
Văn bản thay thế có thể giúp cải thiện hiệu suất SEO của trang web của bạn bằng cách thêm các tín hiệu liên quan hơn nữa vào trang web và giúp Google hiểu rõ hơn nội dung của hình ảnh và giúp nó xếp hạng.
Nhưng rất nhiều người sử dụng cùng một văn bản thay thế cho hình ảnh - đối sánh chính xác với từ khóa chính của trang, điều này hoàn toàn sai lầm, thậm chí là bị đánh giá spam.
Cách tối ưu hóa văn bản thay thế
Một văn bản thay thế được tối ưu được hiểu đơn giản là mô tả những gì hình ảnh hiển thị. Bạn có thể chia nhỏ điều này thành ba quy tắc thực hành:
1. Hãy mô tả cụ thể
Văn bản thay thế mô tả nội dung của hình ảnh càng chi tiết càng tốt.
Càng cụ thể càng giúp hình ảnh xếp hạng trên Tìm kiếm hình ảnh của Google và cung cấp ngữ cảnh về cách nó liên quan đến nội dung trang của bạn.
2. Có liên quan
Thẻ alt không phải là nơi để spam các từ khóa, nó nên được sử dụng để mô tả chính xác những gì một hình ảnh hiển thị.
Hãy viết văn bản thay thế mô tả hình ảnh theo cách liên quan đến chủ đề của trang mà nó đang hiển thị, đặc biệt khi một hình ảnh có bản chất chung chung hơn và không cụ thể như những hình ảnh khác.
3. Hãy là duy nhất
Không sử dụng từ khóa chính của trang làm thẻ thay thế cho mọi hình ảnh trên trang.
Luôn đảm bảo văn bản thay thế của mỗi hình ảnh là duy nhất, hãy mô tả nội dung cụ thể của hình ảnh, thay vì lặp lại nội dung của hình ảnh khác.
Nhưng văn bản thay thế được tối ưu hóa tốt trông như thế nào trong thực tế? Ví dụ với hình ảnh dưới đây:

Thẻ alt mô tả, có liên quan và duy nhất có thể trông như thế này:
alt="Technical SEO là gì? 9 bước thực hiện Technical SEO chuyên sâu"
Điều này mang tính mô tả cho các công cụ tìm kiếm và trình đọc màn hình trong khi bao gồm các từ khóa.
Cách thêm thẻ alt trên nền tảng trang web phổ biến
Một số nền tảng trang web đã thiết lập các tùy chọn văn bản thay thế; bạn chỉ cần truy cập chúng.
Cách thêm văn bản thay thế vào hình ảnh trên WordPress
Nếu bạn đang sử dụng WordPress, việc thêm văn bản thay thế vào hình ảnh của bạn thực sự dễ dàng.
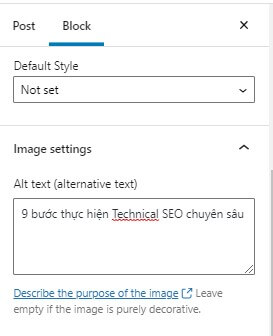
Chỉ cần nhấp vào một hình ảnh trong cửa sổ trình chỉnh sửa và bạn sẽ thấy một trường xuất hiện cho mục này trên tab Cài đặt Hình ảnh.

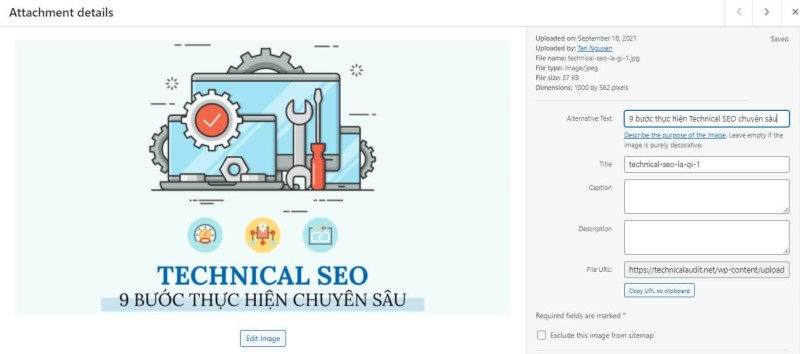
Ngoài ra, hãy nhấp vào một hình ảnh từ thư viện phương tiện và bạn cũng sẽ thấy các tùy chọn ở đây.

Cách thêm văn bản thay thế vào hình ảnh trên Shopify
Nếu bạn đang sử dụng Shopify, bạn có thể thêm văn bản thay thế vào cả hình ảnh chủ đề và hình ảnh sản phẩm.
Để tối ưu hóa văn bản thay thế trên hình ảnh sản phẩm, hãy chuyển đến Sản phẩm > Tất cả sản phẩm và nhấp vào danh sách sản phẩm bạn muốn chỉnh sửa.
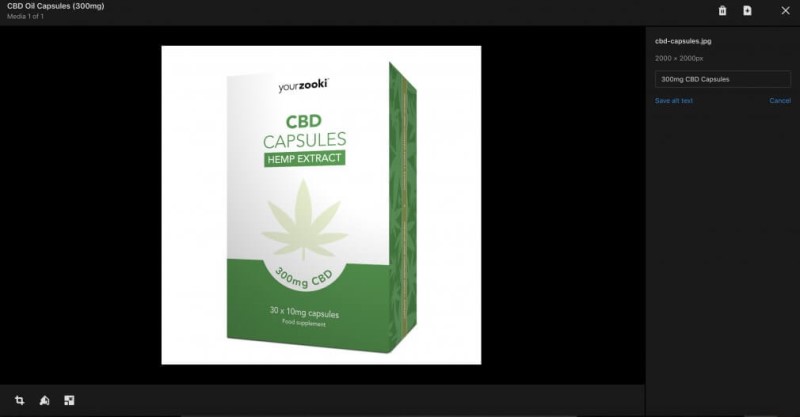
Trên trang chi tiết sản phẩm, nhấp vào một mục phương tiện và tìm trang phương tiện xem trước. Bây giờ bạn có thể nhấp để thêm văn bản thay thế.

Để thêm văn bản thay thế vào hình ảnh chủ đề, hãy đi tới Cửa hàng trực tuyến > Chủ đề và nhấp để tùy chỉnh chủ đề cửa hàng của bạn.
Bạn sẽ thấy menu phần ở phía bên trái của trang, nơi bạn có thể nhấp vào các khối hình ảnh và từ đó, vào các hình ảnh riêng lẻ.
Bạn sẽ thấy một hộp văn bản nơi bạn có thể thêm văn bản thay thế của mình.

Cách thêm văn bản thay thế vào hình ảnh trên Wix
Cách đây không lâu, bạn không thể thêm văn bản thay thế vào hình ảnh trên cửa hàng Wix. Nhưng nền tảng này đã đầu tư tài nguyên vào việc khắc phục những thất vọng phổ biến về SEO trong những năm gần đây và giờ đây, việc chỉnh sửa văn bản thay thế đã có thể thực hiện được.
Bạn có thể thêm văn bản thay thế vào hình ảnh trên cửa sổ chỉnh sửa bằng cách nhấp vào cửa sổ mà bạn muốn thêm văn bản thay thế vào và mở các tùy chọn cài đặt.
Từ đây, bạn sẽ thấy một tùy chọn cho 'Có gì trong hình ảnh?' và đó là nơi bạn có thể thêm văn bản thay thế của mình.

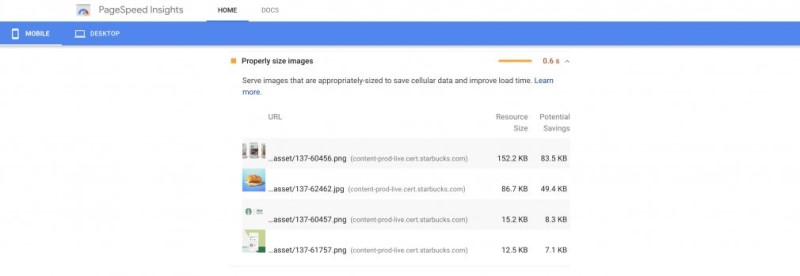
Hình ảnh ảnh hưởng như thế nào đến Điểm tốc độ trang
Không có gì lạ khi thấy rằng tối ưu hóa hình ảnh được coi là một trong những cách chính để cải thiện điểm Tốc độ trang của trang web của bạn khi sử dụng công cụ Google PageSpeed Insights.
Hình ảnh lớn là thủ phạm có nhiều khả năng nhất ở đây, và nó có ý nghĩa.
Hình ảnh lớn hơn mất nhiều thời gian hơn để tải xuống và điều này làm chậm thời gian tải trang của bạn.

7 Mẹo Tối ưu hóa Hình ảnh Nâng cao: Ngoài Văn bản Thay thế
Tối ưu hóa hình ảnh còn có thể vượt xa hơn việc chỉ thêm thẻ alt.
Bạn có thể làm một số việc khác để cải thiện hiệu suất không phải trả tiền tổng thể của trang web, cũng như tối ưu hóa hình ảnh để xếp hạng cao hơn trên Tìm kiếm hình ảnh của Google.
Nhiều vấn đề bắt nguồn từ việc đơn giản là chọn tải hình ảnh thô lên trang web của bạn mà không thực hiện chỉnh sửa, tối ưu gì.
Dưới đây là 7 mẹo tối ưu hóa nâng cao hiệu quả nhất để bạn sử dụng:
1. Đặt tên cho hình ảnh của bạn một cách thích hợp
Google xuất bản một hướng dẫn về các phương pháp hay nhất về hình ảnh của riêng mình và một trong những cách rút ra đơn giản nhất là bạn nên đảm bảo rằng bạn đang sử dụng tên hình ảnh mô tả.
Ví dụ: sử dụng "tui-xach-da.jpg tốt hơn IMG00353.JPG"
Khi bạn xuất hình ảnh từ máy ảnh hoặc điện thoại thông minh (hoặc thậm chí chụp ảnh màn hình), chúng sẽ được đặt tên tệp chung. Không tải lên hình ảnh có tên tệp mà nó đã cung cấp theo mặc định. Thay vào đó, hãy đặt cho nó một cái tên mang tính mô tả giúp cung cấp ngữ cảnh cho những gì nó hiển thị và phân tách các từ bằng dấu gạch ngang, không phải dấu gạch dưới.
Hãy biến nhiệm vụ này thành một phần trong danh sách kiểm tra của bạn khi tải hình ảnh lên.
Nếu bạn đã tải hình ảnh lên một trang, hãy tiếp tục và cập nhật tên tệp để mô tả. Nó sẽ không mất nhiều thời gian và là một thời gian sử dụng đáng giá.
2. Thay đổi kích thước hình ảnh thành kích thước hiển thị
Một vấn đề phổ biến khác với hình ảnh là tệp hình ảnh có kích thước pixel lớn hơn nhiều so với hình ảnh đang được sử dụng trên trang web của bạn.
Ví dụ, camera chính trên iPhone X tạo ra hình ảnh có kích thước 4032px x 3024px.
Nhưng giả sử chiều rộng tối đa mà hình ảnh này sẽ hiển thị trên trang web của bạn là 600px.
Sự khác biệt về kích thước tệp giữa hình ảnh rộng 4032px so với rộng 600px sẽ đáng kể và việc sử dụng nhiều hình ảnh lớn hơn kích thước hiển thị của chúng có thể nhanh chóng góp phần làm tăng kích thước tệp trang lên hàng loạt.
Đảm bảo thay đổi kích thước hình ảnh thành kích thước hiển thị tối đa của chúng.
Nếu bạn đang sử dụng WordPress, bạn có thể sử dụng một plugin như Resize Image After Upload để giúp bạn thực hiện việc này. Mặt khác, thay đổi kích thước hình ảnh trong Photoshop cũng hoạt động, cũng như sử dụng một công cụ online như Canva .
Bạn cũng nên đảm bảo rằng bạn đang chia tỷ lệ hình ảnh một cách phù hợp với CSS.
3. Giảm kích thước tệp hình ảnh
Một trong những cách đơn giản nhất để giảm kích thước tệp của hình ảnh là thay đổi kích thước chúng thành kích thước hiển thị tối đa của bạn, nhưng đó không phải là cách duy nhất. Bạn có thể sử dụng một công cụ online như Tinypng hoặc Optimizilla cho phép bạn nén hình ảnh của mình.
Hoặc, nếu bạn đang sử dụng WordPress, hãy thử plugin Smush.
4. Tạo Sitemap Hình ảnh
Nếu bạn thực sự nghiêm túc về việc Google phát hiện ra tất cả các hình ảnh trên trang web của bạn và những hình ảnh này hoạt động trong Tìm kiếm Hình ảnh của Google, bạn nên tạo một sơ đồ trang web chuyên dụng bao gồm các URL của tất cả các hình ảnh.
Rất đơn giản, việc tạo sơ đồ trang bằng hình ảnh làm tăng cơ hội hình ảnh của bạn hiển thị trong kết quả tìm kiếm và mặc dù bạn có thể tham chiếu hình ảnh trong sơ đồ trang hiện có, nhưng việc tạo một công cụ tìm kiếm bản đồ chuyên dụng có thể sử dụng là hợp lý nhất.
Đây là một ví dụ mà Google đưa ra, để giúp bạn hiểu định dạng bạn cần sử dụng.
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
Có một điểm khác biệt chính khi tạo sơ đồ trang bằng hình ảnh so với việc tạo một sơ đồ bao gồm các trang web của bạn.
Như Google nói, "Sơ đồ trang web hình ảnh có thể chứa URL từ các miền khác, không giống như các sơ đồ trang web thông thường, thực thi các hạn chế giữa nhiều miền. Điều này cho phép bạn sử dụng CDN (mạng phân phối nội dung) để lưu trữ hình ảnh."
Và điều này giúp bạn hiểu rõ lý do tại sao bạn nên lưu trữ hình ảnh trên CDN.
5. Lưu trữ Hình ảnh trên CDN
Thông thường, toàn bộ trang web sẽ được lưu trữ trên một máy chủ.
Nhưng hãy tưởng tượng một tình huống mà một trang web được lưu trữ ở Hoa Kỳ nhưng lại được người dùng ở đâu đó ở Châu u truy cập.
Nội dung, chẳng hạn như hình ảnh, sẽ cần phải di chuyển xa hơn đến người dùng ở Châu u, làm chậm thời gian tải trang.
CDN (mạng phân phối nội dung) hoạt động bằng cách lưu vào bộ nhớ đệm hình ảnh trang web của bạn trên nhiều máy chủ ở các vị trí khác nhau trên thế giới, có nghĩa là những hình ảnh này sau đó có thể được phân phát cho người dùng từ vị trí gần họ nhất.
Các CDN phổ biến bao gồm Cloudflare, Fastly, KeyCDN và Amazon CloudFront.
Bạn có thể dễ dàng thiết lập CDN trên WordPress thông qua các plugin như W3 Total Cache hoặc để được hướng dẫn thêm, bạn sẽ tìm thấy các hướng dẫn tích hợp hữu ích từ mỗi nhà cung cấp, chẳng hạn như hướng dẫn này từ Cloudflare .
6. Thực hiện Lazy Loading
Chúng ta không thể bỏ qua thực tế rằng hình ảnh thường là nội dung trên trang có kích thước tệp lớn nhất và do đó, là nguyên nhân khiến tốc độ trang web chậm hơn.
Chúng ta không thể đơn giản làm mà không có hình ảnh; đó không phải là một tùy chọn vì chúng quá quan trọng trong việc cung cấp trải nghiệm người dùng tuyệt vời.
Nhưng chúng ta có thể sử dụng tính năng tải chậm để trì hoãn trình duyệt tải hình ảnh cho đến khi cần thiết.
Tải chậm có nghĩa là nội dung không được tải cho đến khi chúng cần thiết. Có nghĩa là trang tải lên khi người dùng truy cập lần đầu tiên nhanh hơn nhiều. Và nó không chỉ được sử dụng cho hình ảnh; các nội dung như JavaScript cũng có thể được tải theo cách này.
Hãy nghĩ về điều này theo cách này - nếu người dùng không bao giờ cuộn xuống nửa sau của trang, những nội dung đó sẽ không bao giờ được tải. Và điều này mang lại những cải tiến hiệu suất đáng chú ý.
7. Tận dụng bộ nhớ đệm của trình duyệt
Bạn sẽ thường thấy Google PageSpeed Insights khuyến nghị bạn tận dụng bộ nhớ đệm của trình duyệt.
Rất đơn giản, bộ nhớ đệm của trình duyệt là khi các tệp được trình duyệt của khách truy cập lưu trữ, có nghĩa là nội dung tải nhanh hơn khi họ truy cập trang tiếp theo.
Khi bạn truy cập một trang, hình ảnh sẽ được tải xuống và sau đó hiển thị trong trình duyệt. Nếu không có bộ nhớ đệm của trình duyệt, lần sau khi người dùng này truy cập trang, tất cả những thứ này sẽ cần được tải xuống lại. Nhưng với bộ nhớ đệm của trình duyệt, trình duyệt sẽ có những thứ này được lưu trữ, có nghĩa là trang tải nhanh hơn nhiều.
Bộ nhớ đệm của trình duyệt có tác động đáng kể trên các trang web mà người dùng thường xuyên truy cập lại các trang giống nhau.
Cách tìm các vấn đề về hình ảnh của trang web
Bây giờ chúng tôi đã xem xét cách bạn có thể tối ưu hóa hình ảnh trang web của mình, nhưng làm thế nào bạn có thể tìm thấy các vấn đề đã tồn tại trên trang web của mình?
Bạn có thể sử dụng Ahref để làm nổi bật những vấn đề này. Xem chi tiết các bước thực hiện tại đây.
Và trên đây là tất cả những chia sẻ của HTH về SEO hình ảnh và cách tối ưu hóa hình ảnh nâng cao. Hy vọng nó có thể mang lại những thông tin hữu ích dành cho bạn. Hãy thực hiện tối ưu hóa hình ảnh trang web của mình ngay và đón chờ hiệu quả nhé.
