Google Lighthouse là một công cụ kiểm tra hiệu suất và chất lượng trang web được phát triển bởi Google. Nó cung cấp cho bạn cái nhìn sâu sắc về các yếu tố ảnh hưởng đến hiệu suất của trang web của bạn, từ tốc độ tải trang cho đến khả năng tương tác với người dùng. Với những thông tin chi tiết và đánh giá chính xác từ Google Lighthouse, bạn có thể hiểu rõ hơn về điểm mạnh và điểm yếu của trang web của mình.
*Update: Vừa qua, tháng 2 năm 2023, Google gần đây đã phát hành Lighthouse V10, phiên bản mới nhất của công cụ nguồn mở để phân tích và tối ưu hóa các trang web. Một trong những thay đổi quan trọng nhất trong Lighthouse 10 là loại bỏ Time to Interactive (TTI).
Trong hướng dẫn này, chúng ta sẽ đi qua một loạt các chủ đề quan trọng liên quan đến việc sử dụng Google Lighthouse để audit website. Từ cách cài đặt công cụ trên trình duyệt cho đến các yếu tố được kiểm tra và cách tối ưu hóa trang web dựa trên kết quả kiểm tra. Chúng ta sẽ khám phá những lợi ích và tiềm năng phát triển mà việc sử dụng Google Lighthouse mang lại cho trang web của bạn.
Google Lighthouse là gì?
Google Lighthouse là một công cụ miễn phí của Google giúp bạn cải thiện chất lượng của các trang trên trang web của bạn.
Công cụ này kiểm tra các trang về hiệu suất, khả năng truy cập, SEO và hơn thế nữa. Và đưa ra các đề xuất để bạn có thể cải thiện các khía cạnh này. Nó là phần mềm mã nguồn mở — bất kỳ ai cũng có thể sử dụng nó trên bất kỳ trang web nào.
Cho dù bạn là nhà phát triển web, SEO hay chủ sở hữu trang web, Google Lighthouse có thể giúp bạn nâng cao trải nghiệm và hiệu suất tổng thể của trang web.
Trong bài đăng này, chúng tôi sẽ đề cập đến cách Google Lighthouse hoạt động và cách bạn có thể sử dụng nó để kiểm tra các trang web.
Cách hoạt động của Lighthouse
Trọng tâm chính của kiểm tra Lighthouse là Các chỉ số Core Web Vitals của Google . Nếu bạn chưa biết, đây là những số liệu thiết yếu mà Google sử dụng để đo tốc độ của trang web và Trải nghiệm người dùng (UX) tổng thể. Chúng bao gồm Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Nói cách khác, sử dụng Lighthouse giúp bạn xem trang web của mình giống như cách mà Google thực hiện. Bạn có thể sử dụng thông tin chi tiết có thể hành động mà nó mang lại để tối ưu hóa các trang của bạn để có kết quả xếp hạng công cụ tìm kiếm tốt hơn. Các báo cáo Lighthouse bao gồm năm loại:
- Hiệu suất (Performance)
- Khả năng tiếp cận ( Accessibility)
- Best practises
- SEO
- Tiêu chuẩn web PWA
Lợi ích của việc audit website bằng công cụ Google Lighthouse
Việc kiểm tra và đánh giá website bằng công cụ Google Lighthouse mang lại nhiều lợi ích quan trọng, bao gồm:
- Đánh giá hiệu suất trang web: Google Lighthouse cung cấp thông tin chi tiết về hiệu suất trang web, bao gồm thời gian tải trang, tốc độ tải trang, hiệu năng đáp ứng, và nhiều chỉ số khác. Điều này giúp bạn hiểu rõ về hiệu suất hiện tại của trang web của mình.
- Xác định vấn đề và điểm yếu: Công cụ này phân tích các yếu tố ảnh hưởng đến hiệu suất trang web như kích thước tệp, yêu cầu mạng, mã nguồn, và khả năng tương tác. Bằng cách xác định các vấn đề và điểm yếu, bạn có thể tìm hiểu nguyên nhân gây trì hoãn và thiếu tương tác trên trang web của mình.
- Cung cấp hướng dẫn cải thiện: Google Lighthouse không chỉ phát hiện vấn đề, mà còn cung cấp các gợi ý và hướng dẫn cụ thể để cải thiện hiệu suất trang web. Điều này giúp bạn biết được những thay đổi cần áp dụng để tối ưu hóa trang web và cải thiện trải nghiệm người dùng.
- Tăng tốc độ tải trang: Bằng cách tối ưu hóa theo các chỉ dẫn của Google Lighthouse, bạn có thể giảm thời gian tải trang và cải thiện tốc độ truy cập trang web. Điều này không chỉ làm hài lòng người dùng mà còn có tác động tích cực đến SEO và xếp hạng trang web trên công cụ tìm kiếm.
- Đảm bảo khả năng tương tác: Google Lighthouse giúp bạn kiểm tra và đánh giá khả năng tương tác của trang web, bao gồm thời gian phản hồi, thao tác người dùng, và khả năng tương tác với các phần tử trên trang. Điều này giúp bạn đảm bảo rằng trang web của bạn đáp ứng tốt với người dùng và cung cấp trải nghiệm tương tác tốt nhất.
- Hỗ trợ SEO: Tối ưu hóa trang web theo các chỉ dẫn của Google Lighthouse giúp cải thiện yếu tố SEO của trang web. Tốc độ tải trang, hiệu suất và khả năng tương tác là các yếu tố quan trọng trong việc xếp hạng trang web trên các công cụ tìm kiếm.
Tóm lại, việc sử dụng Google Lighthouse để audit trang web mang lại nhiều lợi ích quan trọng như cải thiện hiệu suất, tăng tốc độ tải trang, đảm bảo khả năng tương tác và hỗ trợ SEO.
Hướng dẫn sử dụng Lighthouse để Audit website
Sử dụng Lighthouse với Chrome DevTools
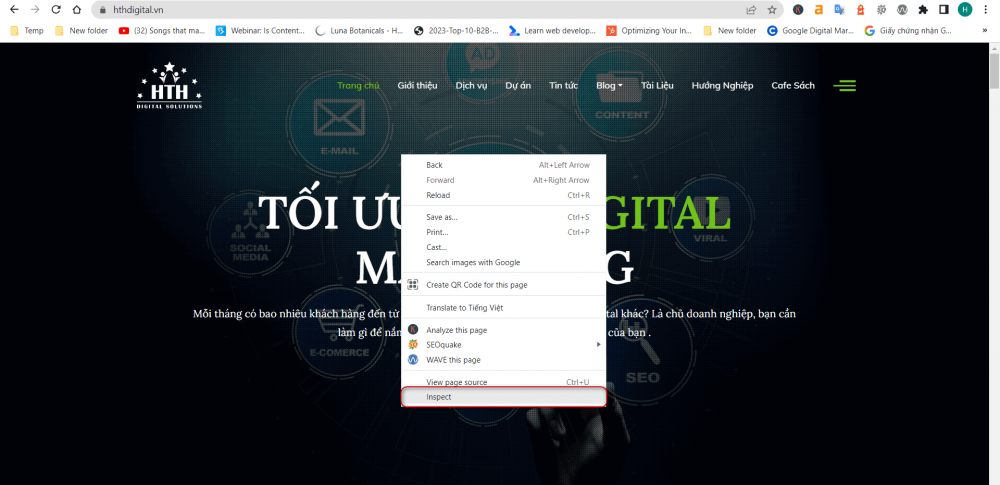
Mở trang web bạn muốn kiểm tra. Sau đó nhấp chuột phải vào bất kỳ đâu trên trang và chọn “ Inspect/Kiểm tra”.

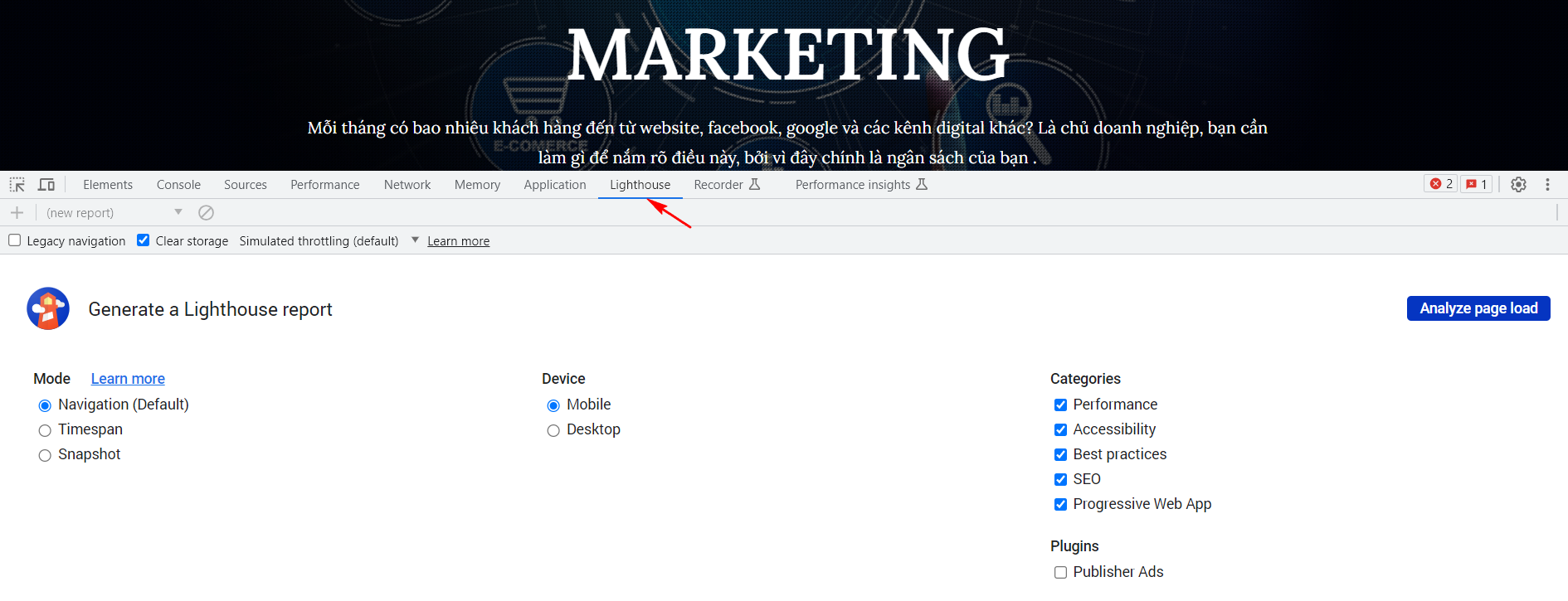
Chọn “ Lighthouse ” từ thanh công cụ của bảng điều khiển. (Nếu bạn không tìm thấy tùy chọn Lighthouse, hãy nhấp vào hai mũi tên ở cuối thanh công cụ. Bạn sẽ thấy tùy chọn đó ở đó.)

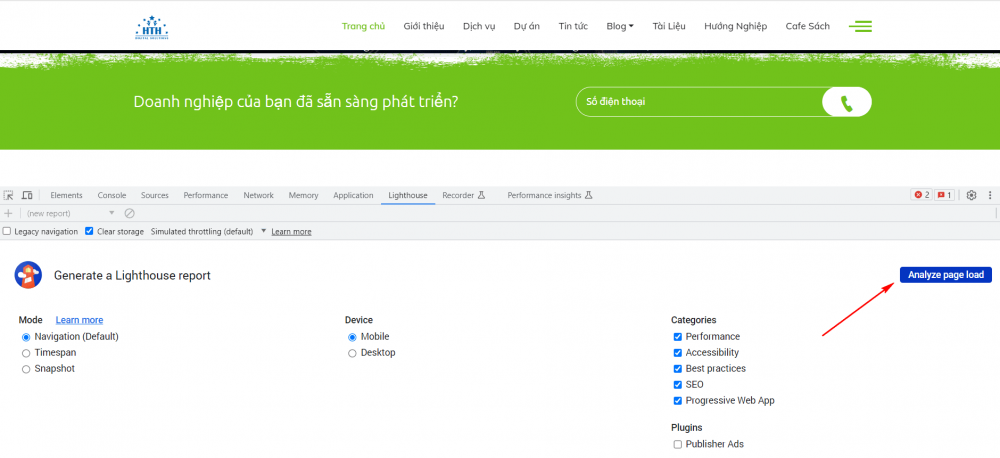
Từ đây, bạn có thể chọn một, nhiều hoặc tất cả các danh mục, tùy thuộc vào khía cạnh nào của trang web mà bạn muốn phân tích. Và nhấp vào “ Analyze page load/Phân tích tải trang ”.
Tùy thuộc vào mục đích của bạn khi thực hiện kiểm tra, Google lighthouse có đưa ra 3 chế độ (Mode) cho bạn lựa chọn là Navigation, Timespan và Snapshot.
- Chế độ Navigation: phân tích một lần tải trang.
- Chế độ Timespan: phân tích một khoảng thời gian tùy ý, thường chứa các tương tác của người dùng.
- Chế độ Ảnh chụp nhanh: phân tích trang ở một trạng thái cụ thể.

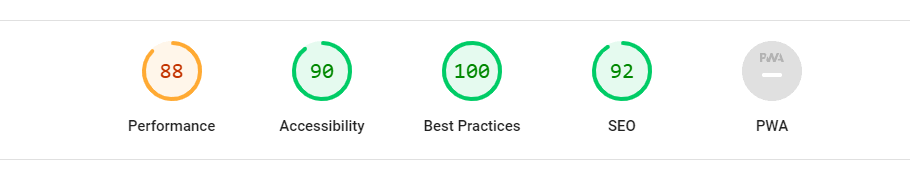
Sau đó, công cụ sẽ tạo một báo cáo cho bạn. Bạn sẽ tìm thấy điểm kiểm tra của mình cho từng danh mục ở trên cùng.
Bạn sẽ tìm thấy một số điểm và phần cho mỗi loại. Bạn có thể tìm hiểu thêm về từng điểm bằng cách nhấp vào điểm số ở đầu trang. Điểm tốt được coi là nằm trong khoảng từ 50 đến 89. Điểm xuất sắc là từ 90 đến 100. Mục tiêu là đạt điểm ở đâu đó trong phạm vi 90 và 100 cho mỗi hạng mục.

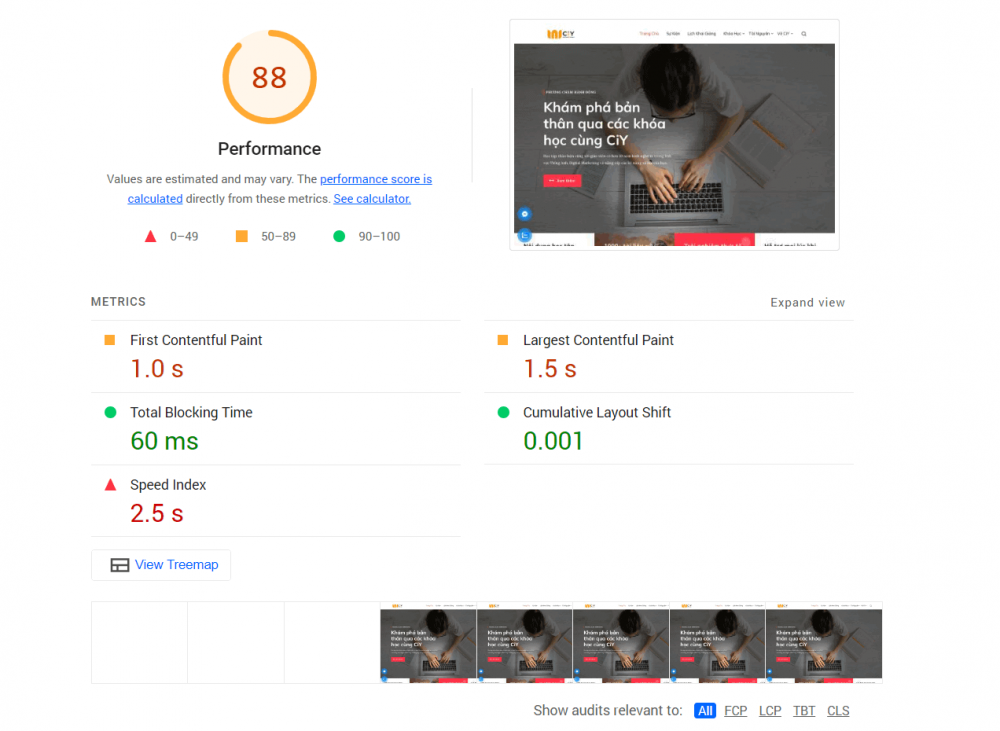
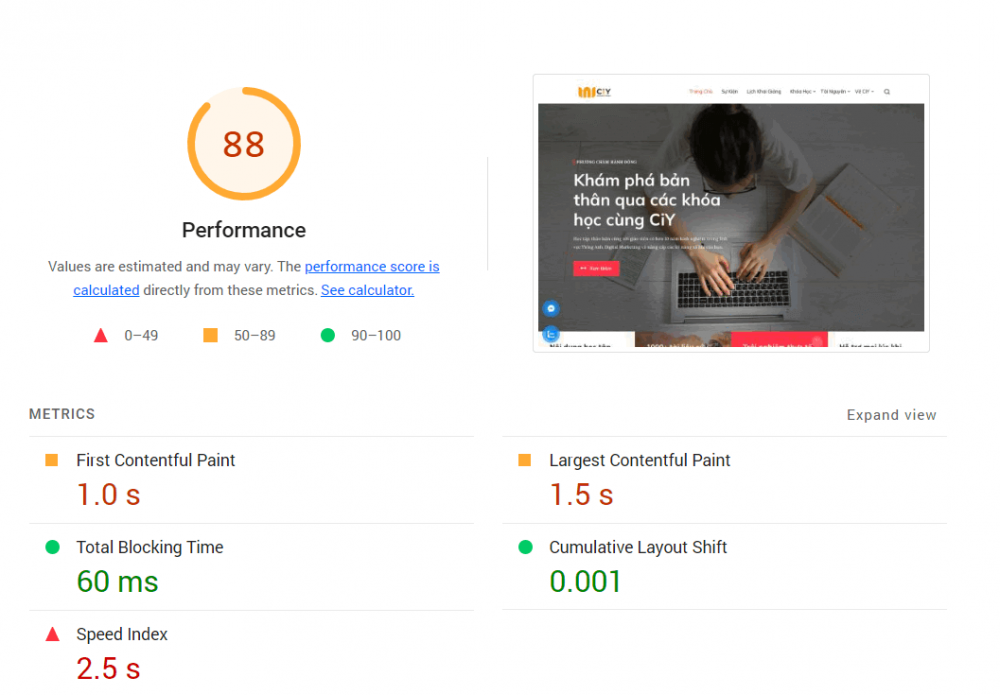
Bạn có thể nhấp vào một danh mục cụ thể để tìm hiểu thêm. Trong ví dụ này, chúng tôi đã nhấp vào kiểm tra “ Performance/ Hiệu suất ”.

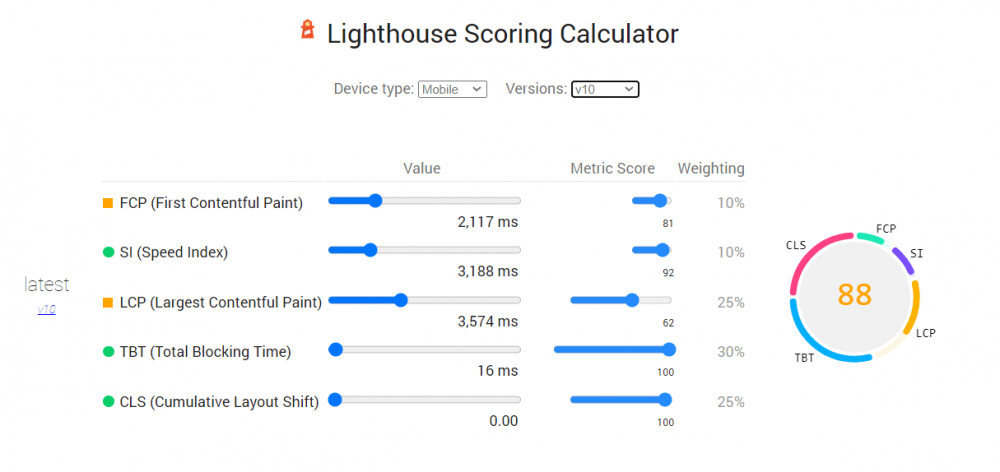
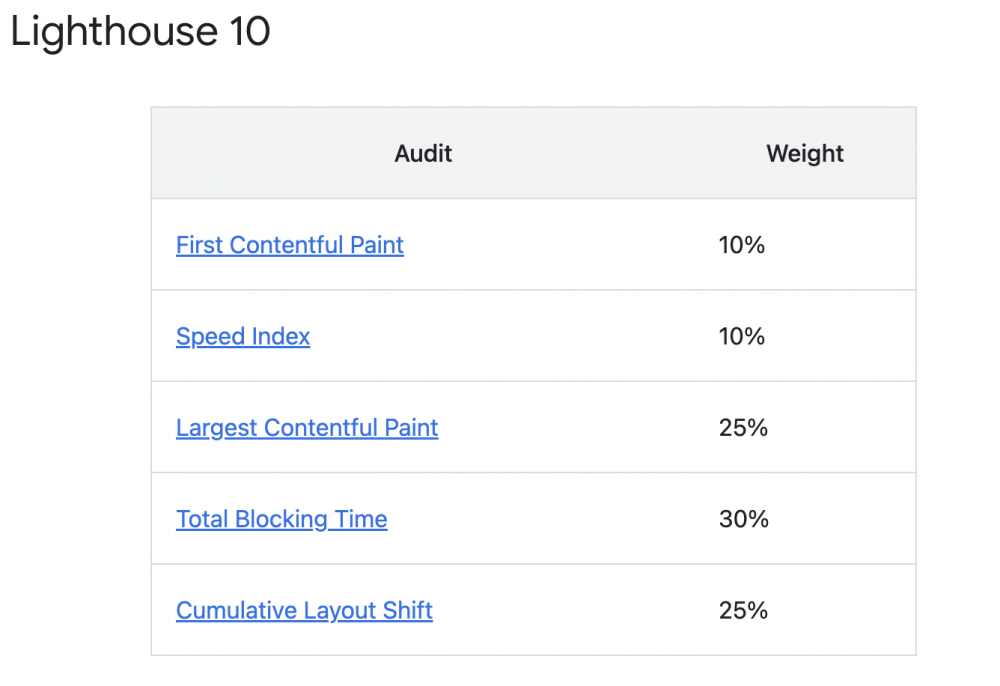
Google Lighthouse cho bạn biết hiệu suất hoạt động của website thông qua các chỉ số như: Thời gian tải trang đầu vào (FCP - First Contentful Paint); Thời gian tải trang tối thiểu (TBT - Total Blocking Time); Tải trang không đồng bộ (LCP - Largest Contentful Paint). Thay đổi bố cục tích lũy ( CLS - Cumulative Layout Shift); SI - Speed index;
Và Google đã loại bỏ chỉ số TTI - Time to Interactive nên trọng số điểm của TTI, là 10%, hiện đang được chuyển sang cho Thay đổi bố cục tích lũy (CLS), tăng trọng số điểm hiệu suất tổng thể lên 25%.

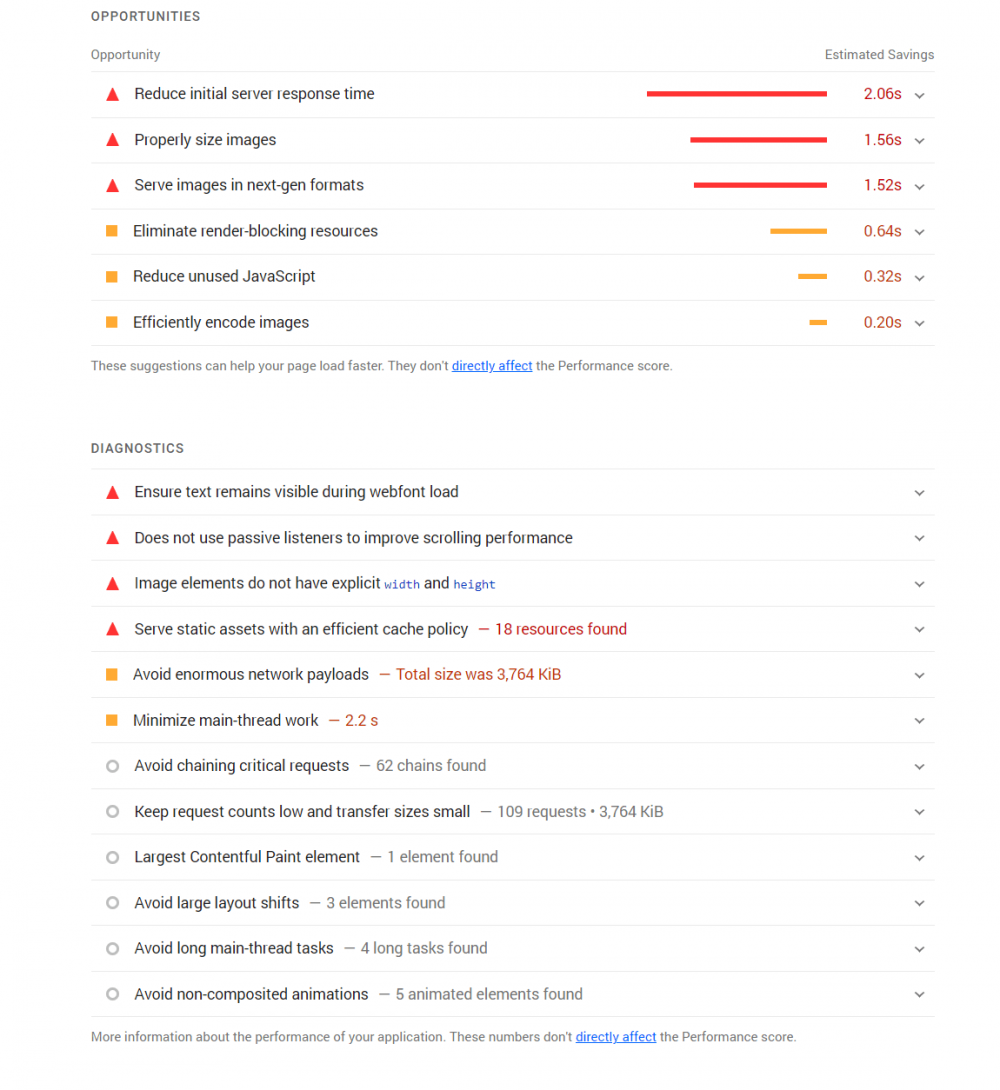
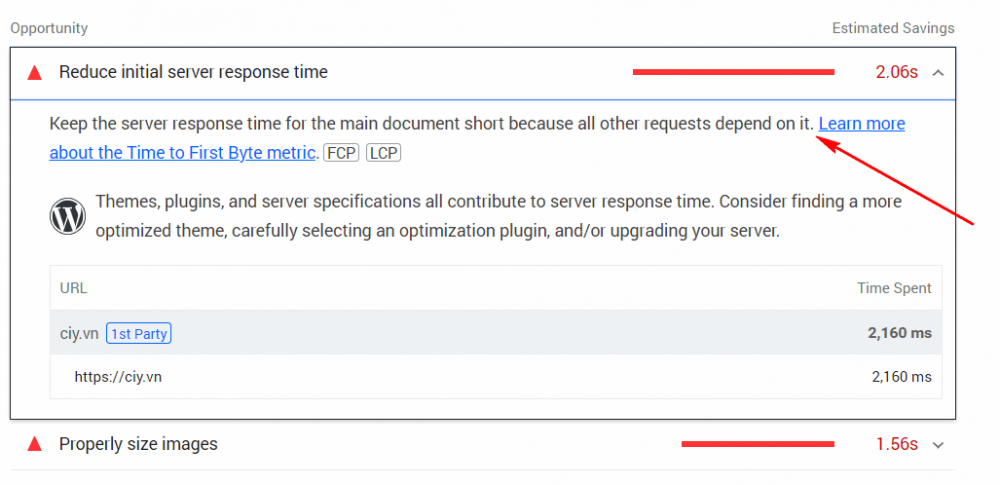
Tiếp đến là đưa ra các đề nghị và chuẩn đoán để tối ưu hiệu suất cho website.

Dựa vào những gợi ý trên bạn có thể tiến hành tối ưu website của mình một cách nhanh chóng. Nếu bạn không rõ vấn đề mà Google Lighthouse liệt kê ở trên bạn có thể click vào từng mục để tìm hiểu thêm.

Sử dụng Lighthouse với Tiện ích mở rộng của Chrome
Vào tiện ích mở rộng của Chrome để tải và cài đặt Lighthouse theo các bước sau:
Bước 1. Mở trình duyệt Google Chrome trên máy tính.
Bước 2. Truy cập vào Chrome Web Store bằng cách nhập "chrome://extensions/" vào thanh địa chỉ của trình duyệt.
Bước 3. Tìm kiếm "Google Lighthouse" trong ô tìm kiếm trên Chrome Web Store.
Bước 4. Nhấp vào nút "Thêm vào Chrome" kế bên tiện ích Google Lighthouse trong kết quả tìm kiếm. e. Xác nhận quyền truy cập nếu được yêu cầu và đợi cho đến khi cài đặt hoàn tất.
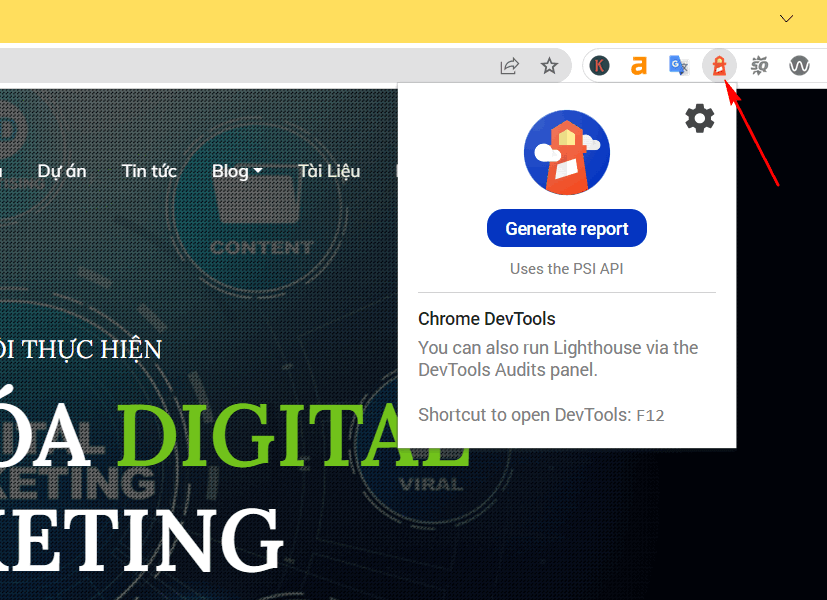
Sau khi cài đặt xong bạn tiến hành truy cập trang web bạn muốn kiểm tra. Sau đó mở trình đơn tiện ích mở rộng của Chrome và chọn “Lighthouse ”.

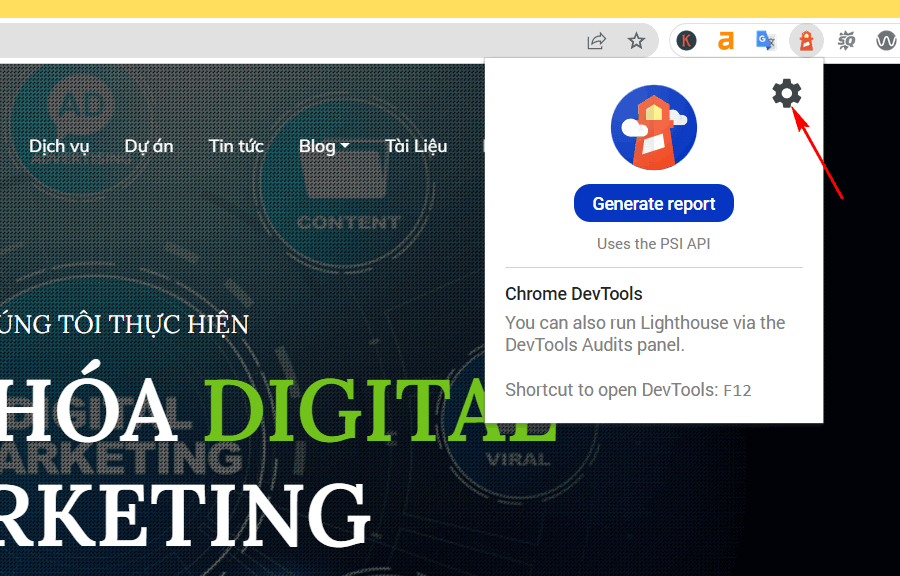
Sau đó bấm vào biểu tượng răng cưa.

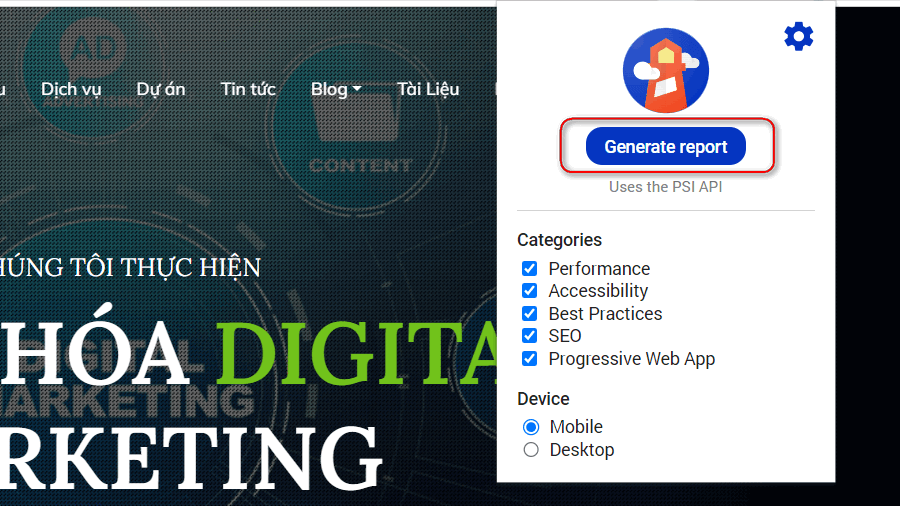
Bạn sẽ thấy các cài đặt nơi bạn có thể chọn hoặc bỏ chọn các danh mục cụ thể dựa trên các báo cáo bạn muốn tạo. Sau đó, bắt đầu kiểm tra bằng cách nhấp vào nút “ Generate report/ Tạo báo cáo ”.

Lighthouse sẽ tạo báo cáo cho bạn trong tab mới.

Sử dụng Google Lighthouse qua Node Module
Bạn cũng có thể sử dụng mô-đun Node JavaScript để chạy kiểm tra Lighthouse.
Cài đặt Node Module trên hệ thống của bạn. Sau đó chạy dòng lệnh sau để cài đặt Lighthouse:
npm install -g lighthouse
Sau khi Lighthouse được cài đặt, hãy sử dụng dòng lệnh bên dưới để tạo báo cáo.
lighthouse
(Bạn cần thay thế “url” bằng địa chỉ web của trang mà bạn muốn kiểm tra.)
Kết luận
Thường xuyên kiểm tra trang web của bạn là điều cần thiết để cung cấp trải nghiệm tốt cho khách truy cập cũng như các công cụ tìm kiếm. Nhờ các công cụ như Google Lighthouse, bạn có thể nhanh chóng đánh giá hiệu suất, SEO và khả năng truy cập trang web của mình bằng một vài bước đơn giản.
Lighthouse là một công cụ tự động, miễn phí để thu thập thông tin chi tiết có giá trị về hiệu suất và trải nghiệm tổng thể của các trang web của bạn. Bạn có thể sử dụng nó bằng cách cài đặt tiện ích mở rộng của Chrome hoặc sử dụng DevTools trực tiếp trong trình duyệt của mình. Sau đó, bạn có thể sử dụng các báo cáo để tìm hiểu cách cải thiện trang web của mình.
