Google PageSpeed Insights là gì?
Google PageSpeed Insights (viết tắt là PSI) là một công cụ phân tích hiệu suất trang web được cung cấp bởi Google. Nó giúp đánh giá và đo lường tốc độ và hiệu suất của trang web trên cả phiên bản di động và máy tính để bàn.
Khi bạn nhập URL của trang web vào PageSpeed Insights, nó sẽ thực hiện một quá trình phân tích và đưa ra đánh giá về hiệu suất của trang web đó. Công cụ này đưa ra điểm số từ 0 đến 100 cho cả phiên bản di động và máy tính để bàn, và cung cấp các khuyến nghị cải thiện để tối ưu hóa tốc độ tải trang.
Google PageSpeed Insights kiểm tra nhiều yếu tố liên quan đến hiệu suất trang web như tải trang, tối ưu hóa hình ảnh, cách sắp xếp tài nguyên, việc sử dụng bộ nhớ đệm và nhiều yếu tố khác. Kết quả phân tích sẽ cho bạn biết trang web của bạn đang hoạt động như thế nào và đề xuất các cải tiến để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
Cách sử dụng công cụ Google PageSpeed Insights
PageSpeed Insights khá dễ sử dụng.
- Chỉ cần truy cập Google Page Speed Insights , nhập bất kỳ URL nào (cho dù đó là của bạn hay của đối thủ cạnh tranh) và nhấp vào “ Phân tích ”

- Sau đó, đợi công cụ phân tích trang web. Quá trình này có thể mất vài giây đến một phút, tùy thuộc vào độ phức tạp của trang và tốc độ kết nối internet của bạn.
- Khi quá trình phân tích hoàn tất, bạn sẽ thấy điểm số cho phiên bản dành cho thiết bị di động (mobile) và máy tính để bàn (Desktop) của trang web, nằm trong khoảng từ 0 đến 100. Bạn cũng sẽ thấy danh sách các cơ hội để cải thiện hiệu suất của trang.

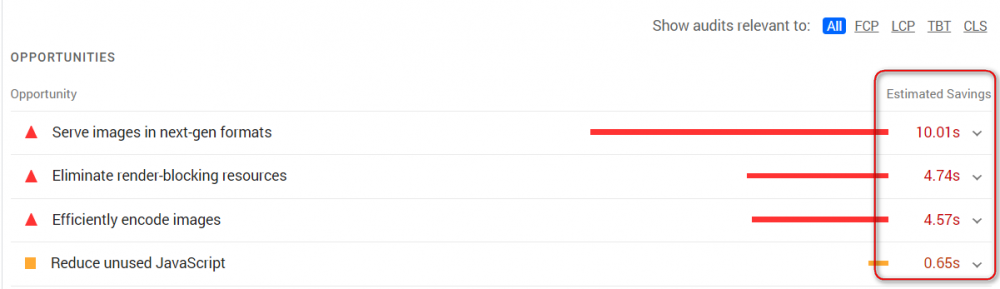
- Xem xét các cơ hội. Đối với mỗi cơ hội mà Google đề xuất, bạn có thể thấy thời gian ước tính đến từng giây. Điều này giúp bạn ước tính tác động dự kiến của việc triển khai đề xuất. Sử dụng thông tin này và khó khăn dự kiến để ưu tiên các cơ hội.

- Triển khai các đề xuất tối ưu hóa trên trang web của bạn, sau đó chạy lại phân tích để xem các thay đổi có cải thiện hiệu suất của trang hay không. Đôi khi, bạn có thể chạy trang web của mình hai lần mà không thực hiện bất kỳ thay đổi nào và nhận được số điểm khác nhau., do đó, bạn nên chạy phân tích hai lần vào các thời điểm khác nhau trong ngày.
Chạy phân tích là điều cơ bản. Điều quan trọng là hiểu các số liệu và thực hiện các khuyến nghị.
Hiểu báo cáo của Google PageSpeed Insights
Một số ngôn ngữ trong báo cáo về tốc độ trang khá kỹ thuật. Nhưng đừng lo—nó không phức tạp như thoạt nhìn. Hãy đi sâu vào ba phần chính của báo cáo.
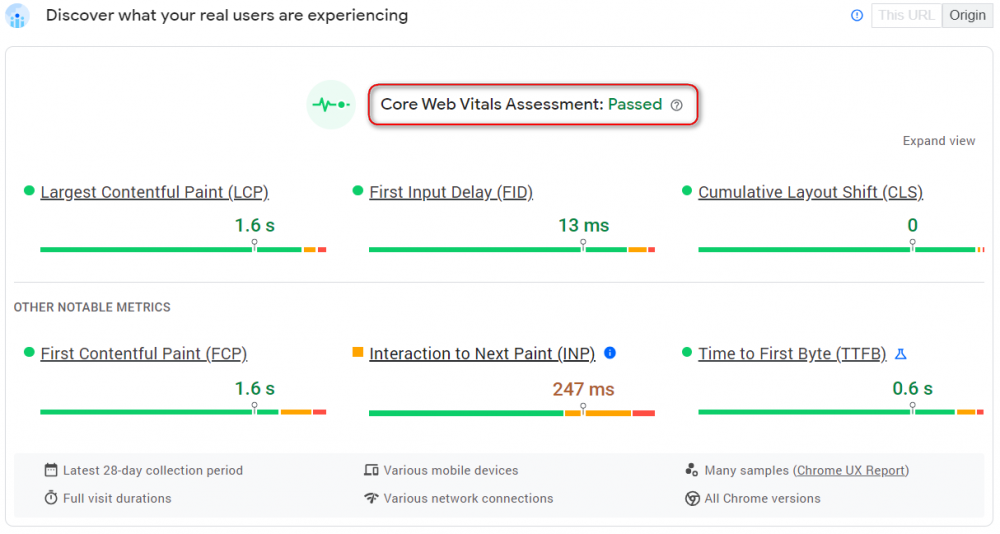
Đánh giá các chỉ số quan trọng về trang web

Ở trên cùng, nó sẽ cho biết bài đánh giá Core Web Vitals “Passed” hoặc “Failed”. Core Web Vitals là số liệu Google sử dụng làm yếu tố xếp hạng chính trên thiết bị di động:
- Largest Contentful Paint (LCP) : Đo lường hiệu suất tải, cụ thể là thời gian cần thiết để phần nội dung trang lớn nhất hiển thị với người dùng.
- Cumulative Layout Shift (CLS) : Đo lường độ ổn định của hình ảnh, cụ thể là mức độ di chuyển của nội dung trang khi tải.
- First Input Delay (FID) : Đo lường tính tương tác, cụ thể là thời gian cần thiết để trang web phản hồi tương tác đầu tiên của người dùng, chẳng hạn như nhấp vào nút hoặc liên kết. (Điều này sẽ được thay thế vào tháng 3 năm 2024 bằng Tương tác với Sơn tiếp theo (INP).)
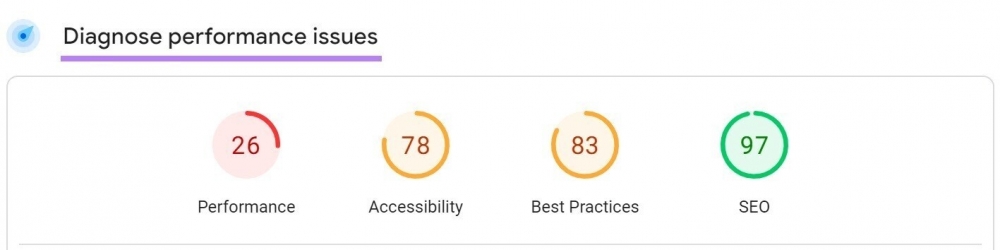
Chẩn đoán các vấn đề về hiệu suất

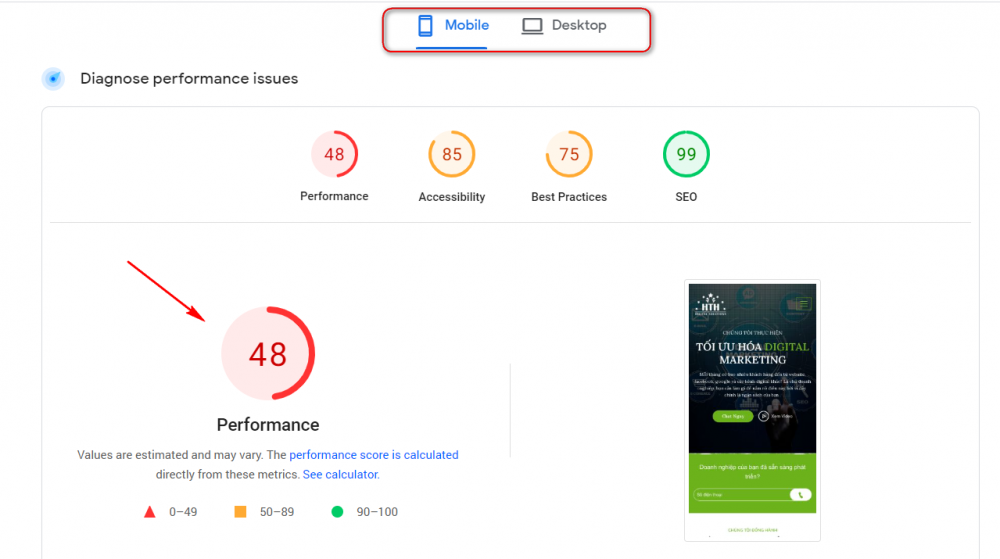
Bên dưới phần đánh giá Các chỉ số quan trọng về trang web, trong phần có tiêu đề “Chẩn đoán các vấn đề về hiệu suất”, bạn sẽ tìm thấy “Điểm hiệu suất”.
Google PageSpeed Insights cho điểm trang của bạn theo từng danh mục sau:
- Hiệu suất (Performance) : Đây là điểm tổng thể của bạn. Nó cho biết trang của bạn hoạt động tốt như thế nào về tốc độ và tối ưu hóa.
- Khả năng truy cập (Accessibility) : Danh mục này đánh giá các yếu tố như khả năng điều hướng dễ dàng, văn bản thay thế cho hình ảnh và độ tương phản màu sắc dành cho người dùng khiếm thị
- Best Practices : Danh mục Các phương pháp hay nhất đo lường mức độ trang của bạn tuân thủ các phương pháp hay nhất về phát triển web. Giống như sử dụng các công nghệ web hiện đại, mã được tối ưu hóa và kết nối an toàn.
- SEO (Tối ưu hóa công cụ tìm kiếm) : Danh mục này tập trung vào mức độ trang của bạn được tối ưu hóa cho công cụ tìm kiếm, xem xét các khía cạnh như siêu dữ liệu, dữ liệu có cấu trúc và tính thân thiện với thiết bị di động.
Cách cải thiện tốc độ tải trang thông qua báo cáo của Google Pagespeed Insight
Thật dễ dàng để chạy một phân tích. Tuy nhiên, nếu bạn không phải là nhà phát triển phụ trợ hoặc chuyên về SEO kỹ thuật , thì có thể khó hiểu ý nghĩa của các đề xuất và cách triển khai chúng.
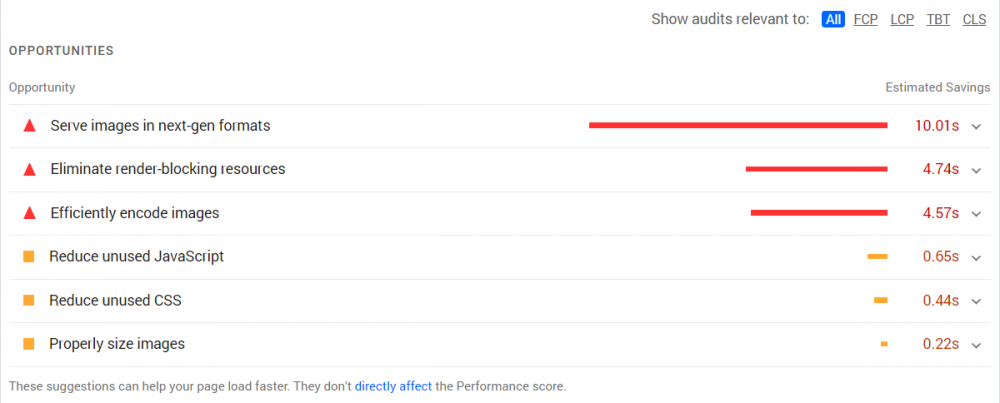
Dưới đây là ví dụ về các đề xuất mà PageSpeed Insights mang lại:

Mặc dù biệt ngữ có vẻ đáng sợ nhưng nhiều đề xuất PageSpeed Insights đơn giản hơn vẻ ngoài của chúng.
Dưới đây là hướng dẫn từng bước để triển khai các đề xuất của Google nhằm tăng điểm PSI của bạn. Đối với mỗi bước, chúng tôi sẽ giải thích lý do tại sao nó lại quan trọng, cách thực hiện và liệu bạn có cần hỗ trợ của nhà phát triển hay không.
-
Loại bỏ tài nguyên gây chậm hiển thị - Eliminate Render-Blocking Resources
Các tài nguyên render-blocking là những tài nguyên (chẳng hạn như CSS, JavaScript, font chữ, hoặc tệp tin khác) mà trình duyệt phải tải và xử lý trước khi trang web có thể hiển thị hoàn toàn. Trong quá trình này, trình duyệt có thể bị chặn và không thể hiển thị nội dung cho người dùng cho đến khi tất cả các tài nguyên đã được tải xong và xử lý xong.
Việc tải các tài nguyên render-blocking có thể làm chậm thời gian tải trang và gây ra trải nghiệm người dùng kém. Điều này đặc biệt quan trọng trên các thiết bị di động với kết nối mạng chậm.
Trong báo cáo của Google Pagespeed Insight, bạn tìm Eliminate Render-Blocking Resources trong phần Opportunity. Click vào đó, báo cáo sẽ hiển thị ra danh sách các tệp CSS, Javascript, Font chiếm lượng thời gian tải của trang.

Để loại bỏ tài nguyên gây chậm hiển thị, bạn có thể thực hiện một số thay đổi như:
- Di chuyển các tài nguyên JavaScript không cần thiết từ phần đầu trang (head) sang cuối trang (trước thẻ " body ").
- Sử dụng thuộc tính "async" hoặc "defer" trong thẻ "< script >" để ngăn việc chặn hiển thị trang.
- Kết hợp và nén các tệp tin CSS và JavaScript để giảm số lượng yêu cầu mạng.
- Sử dụng kỹ thuật "lazy loading" để tải các hình ảnh chỉ khi người dùng cuộn xuống gần vị trí chúng.
Bằng cách loại bỏ hoặc giảm thiểu tài nguyên gây chậm hiển thị, bạn có thể cải thiện thời gian tải trang và tăng trải nghiệm người dùng.
-
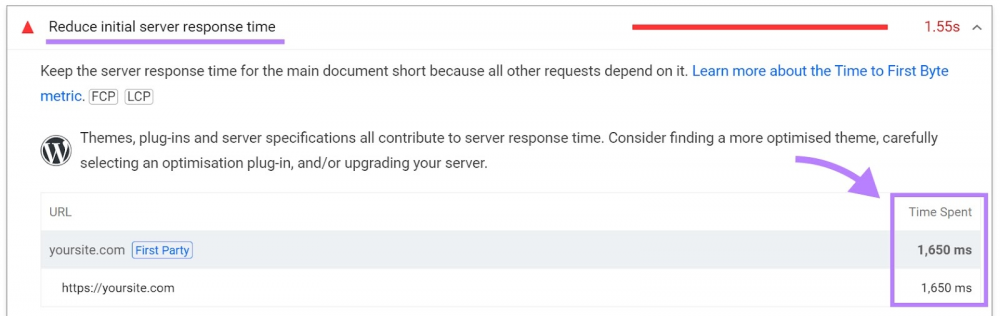
Giảm thời gian phản hồi của máy chủ (TTFB)
TTFB là khoảng thời gian từ khi yêu cầu được gửi đi cho đến khi trình duyệt nhận được byte đầu tiên của phản hồi từ máy chủ. Nó bao gồm thời gian mà yêu cầu mất để đi từ trình duyệt đến máy chủ (RTT - Round Trip Time) cộng với thời gian mà máy chủ mất để xử lý yêu cầu và tạo phản hồi.
Thời gian đáp ứng máy chủ nhanh (thấp) là mục tiêu tối ưu hóa, vì nó có ảnh hưởng trực tiếp đến thời gian tải trang. Khi TTFB lớn, trang web sẽ mất thời gian để bắt đầu tải và hiển thị nội dung cho người dùng, dẫn đến trải nghiệm kém và tăng khả năng người dùng bỏ qua trang.

Để giảm thiểu thời gian đáp ứng máy chủ (TTFB), bạn có thể thực hiện các biện pháp sau:
- Tối ưu hóa cấu hình máy chủ và cơ sở dữ liệu để tăng khả năng xử lý yêu cầu.
- Sử dụng một máy chủ tốc độ cao hoặc dịch vụ lưu trữ được tối ưu hóa để đảm bảo TTFB thấp.
- Sử dụng bộ nhớ cache hoặc CDN (Content Delivery Network) để giảm tải cho máy chủ và giảm thời gian phản hồi.
- Tối ưu hóa mã nguồn và cơ sở dữ liệu để giảm thời gian xử lý yêu cầu.
- Giảm số lượng yêu cầu mạng bằng cách kết hợp và nén các tệp tin tĩnh như CSS và JavaScript.
Bằng cách giảm thiểu thời gian đáp ứng máy chủ (TTFB), bạn có thể cải thiện tốc độ tải trang và tạo ra trải nghiệm người dùng tốt hơn.
-
Tối ưu hóa hình ảnh của bạn đúng cách
Hình ảnh (đặc biệt là những hình ảnh lớn) có thể làm tăng đáng kể tốc độ tải trang.
Báo cáo Google PSI hiển thị cho bạn tất cả các hình ảnh trên trang của bạn không có kích thước phù hợp và hiển thị kích thước hiện tại cũng như mức tiết kiệm tiềm năng tính bằng kibibyte (KiB). Thay đổi kích thước những hình ảnh này có thể giúp bạn tiết kiệm dữ liệu và cải thiện thời gian tải trang.
Có nhiều cách để tối ưu hóa hình ảnh của bạn. Và tin tốt là nó tương đối đơn giản. Bạn có thể:
- Nén hình ảnh của bạn bằng công cụ như TinyPNG hoặc ShortPixel trước khi tải chúng lên trang web của bạn
- Sử dụng định dạng hình ảnh phù hợp (JPEG, PNG, GIF hoặc WebP) cho mỗi hình ảnh để tối ưu hóa kích thước tệp và duy trì chất lượng hình ảnh
- Sử dụng thuộc tính “srcset” để cung cấp kích thước hình ảnh phù hợp dựa trên thiết bị của người dùng.
- Tải hình ảnh chậm bằng cách sử dụng plugin WordPress như LazyLoad hoặc Smush
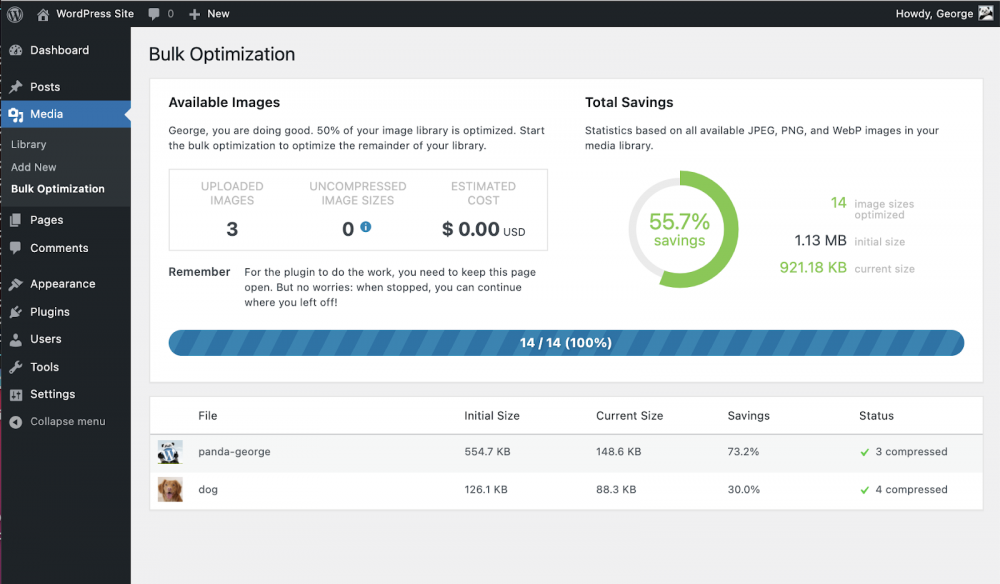
Nếu bạn có một trang web WordPress, điều này khá đơn giản để tự làm. Đây là cách sử dụng TinyPNG để tối ưu hóa hình ảnh của bạn:
- Đăng nhập vào WordPress
- Nhấp vào “ Thêm plugin ”. Sau đó tìm kiếm “TinyPNG.” Khi bạn đã tìm thấy plugin, hãy nhấp vào “ Cài đặt ” và sau đó “ Kích hoạt ”
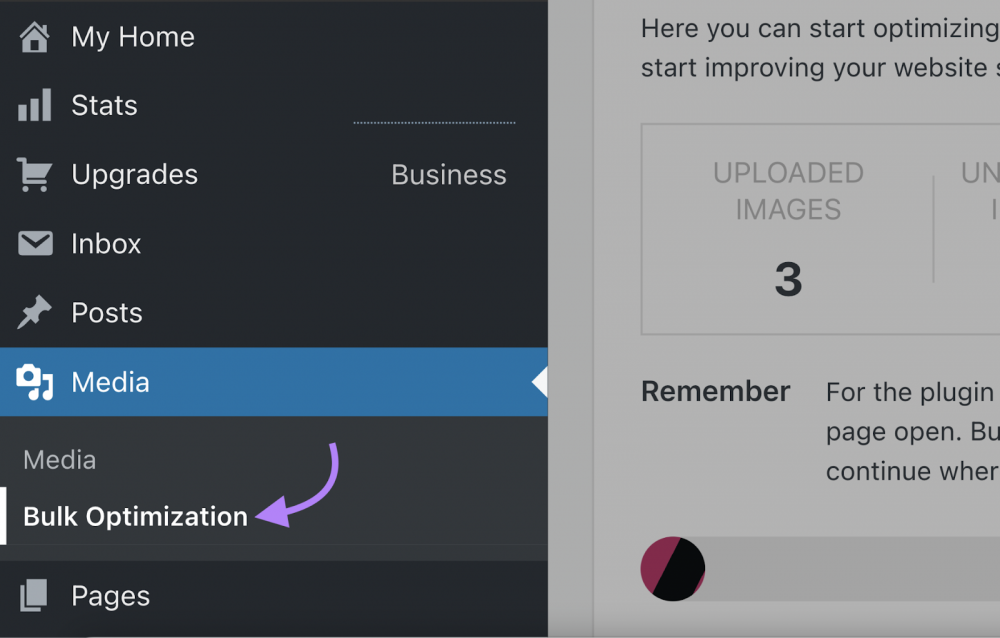
- Khi bạn đã đăng ký tài khoản của mình, hãy truy cập “Thư viện phương tiện” và chọn “ Tối ưu hóa hàng loạt ”.

Plugin sẽ cho bạn biết bạn đã tải lên bao nhiêu hình ảnh và bạn đã tiết kiệm được bao nhiêu dung lượng.

-
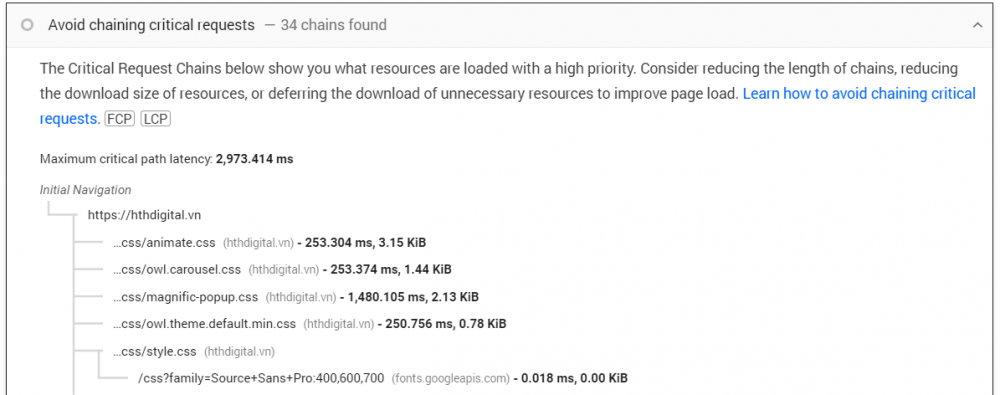
Giảm độ dài chuỗi các yêu cầu quan trọng
Critical request chain là chuỗi các yêu cầu mạng phụ thuộc quan trọng đối với việc hiển thị trang. Độ dài của chuỗi càng lớn và kích thước tải xuống càng lớn thì tác động đến hiệu suất tải trang càng lớn.
Vì thế bạn cần tránh và giảm độ dài của chuỗi, giảm kích thước tải xuống của tài nguyên hoặc trì hoãn tải xuống các tài nguyên không cần thiết để cải thiện tải trang.
Trong báo cáo Pagespeed Insight hiển thị như sau:

Mỗi yêu cầu phụ thuộc vào yêu cầu trước đó, tạo ra cái gọi là chuỗi. Và nếu bất kỳ tài nguyên nào không tải, trình duyệt sẽ không hiển thị trang. Điều này có thể gây ra sự chậm trễ đáng kể.
Để tránh những chuỗi này, bạn cần thiết lập các ưu tiên. Bằng cách đó, các tài nguyên quan trọng sẽ được tải trước tiên để trang có thể được hiển thị. Những thứ ít quan trọng hơn được tải sau đó.
Một cách hay để làm điều đó là thêm thuộc tính "async" và "defer" vào mã trang web của bạn. Sử dụng các thuộc tính này trong thẻ "script" để kiểm soát thứ tự tải và xử lý của các tài nguyên JavaScript.
Thuộc tính "async" yêu cầu trình duyệt tiếp tục tải và hiển thị phần còn lại của trang trong khi tệp hoặc nội dung tải trong nền.
Thuộc tính "defer" hướng dẫn trình duyệt tải xuống tệp hoặc nội dung sau khi trang hiển thị với người dùng. Bằng cách này, trang được hiển thị đầu tiên, sau đó tải nội dung không cần thiết.
Nếu không thể tự thay đổi mã trang web, bạn có thể yêu cầu nhà phát triển thêm thẻ tập lệnh “async” và “defer” cho bạn.
Điều quan trọng cần lưu ý là việc sử dụng các thuộc tính này có thể gây ra sự cố với một số loại tập lệnh nhất định. Vì vậy, hãy đảm bảo kiểm tra kỹ lưỡng trước khi triển khai chúng trên trang web của bạn.
-
Preload Key Requests
Khi trang web được tải, trình duyệt phải tải các tài nguyên như CSS, JavaScript, hình ảnh, font chữ, và các tệp tin khác để hiển thị nội dung trang web một cách đầy đủ. Việc tải các tài nguyên này một cách hiệu quả và đúng thứ tự có thể giúp cải thiện hiệu suất trang web.
Preload Key Requests là một kỹ thuật cho phép bạn xác định và sắp xếp các yêu cầu quan trọng để trình duyệt tải trước những yêu cầu này. Điều này đảm bảo rằng các tài nguyên quan trọng sẽ được tải và xử lý sớm hơn, giúp trang web hiển thị nhanh hơn và tránh hiệu ứng trễ.
Để sử dụng kỹ thuật Preload Key Requests, bạn có thể thực hiện các bước sau:
- Xác định các yêu cầu quan trọng: Xác định các tài nguyên như CSS, JavaScript, hình ảnh hoặc font chữ quan trọng cho việc hiển thị trang web.
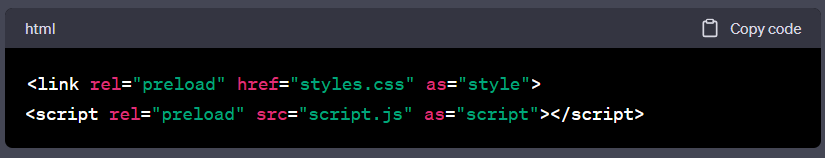
- Thêm thẻ "< link > " hoặc "< script >" với thuộc tính "rel=preload": Sử dụng thẻ "< link > " hoặc "< script >" với thuộc tính "rel=preload" để khai báo các yêu cầu quan trọng. Ví dụ:

- Định nghĩa mức độ ưu tiên: Sử dụng thuộc tính "as" để định nghĩa mức độ ưu tiên của yêu cầu. Các giá trị phổ biến cho thuộc tính "as" bao gồm "style" cho CSS, "script" cho JavaScript, "image" cho hình ảnh, "font" cho font chữ.
- Đảm bảo các tệp tin đã được tải trước: Đảm bảo rằng các tệp tin đã được tải và xử lý sớm hơn bằng cách kiểm tra xem chúng đã được preload hoặc không.
Tuy nhiên, việc sử dụng Preload Key Requests cần được thực hiện cẩn thận và tùy thuộc vào trang web cụ thể và yêu cầu của nó. Việc tải quá nhiều yêu cầu trước có thể làm gia tăng thời gian tải trang, vì vậy cần cân nhắc và kiểm tra hiệu quả sau khi triển khai.
-
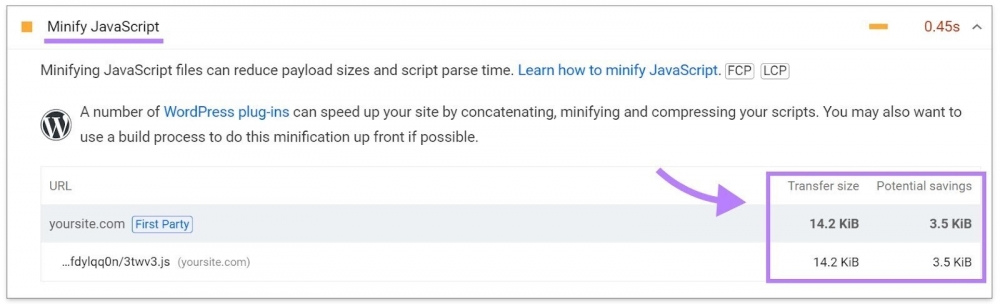
Giảm CSS và JavaScript
CSS và JavaScript là hai nguồn tài nguyên quan trọng cho việc tạo ra trang web động và tương tác. Tuy nhiên, khi tệp tin CSS và JavaScript trở nên lớn và phức tạp, chúng có thể làm chậm quá trình tải trang do thời gian tải và xử lý lâu hơn.
Việc bạn cần làm đó là loại bỏ các khoảng trắng không cần thiết, dòng trống, dấu tab, và các ký tự không cần thiết khác từ mã nguồn JavaScript mà không làm thay đổi chức năng của nó. Và cách làm này có tên gọi là “Minify JavaScript”

Có nhiều công cụ để thu nhỏ mã của bạn, chẳng hạn như Toptal CSS Minifier , Toptal JavaScript Minifier và Minify .
Bạn cũng có thể cân nhắc sử dụng các framework hoặc thư viện JavaScript được thiết kế nhẹ và tải nhanh, chẳng hạn như jQuery hoặc React.
Nếu trang web của bạn trên WordPress, bạn có thể sử dụng plugin để trợ giúp. Các plugin phổ biến để thu nhỏ CSS và JavaScript bao gồm Hummingbird , LiteSpeed Cache và W3 Total Cache .
-
Trì hoãn tải hình ảnh ngoài màn hình
Khi trang web chứa nhiều hình ảnh, việc tải và hiển thị chúng có thể làm chậm quá trình tải trang. Điều này đặc biệt đáng chú ý khi hình ảnh ngoài màn hình, tức là các hình ảnh không hiển thị trực tiếp trên màn hình ban đầu của người dùng.
Bằng cách hoãn việc tải các hình ảnh ngoài màn hình cho đến khi người dùng cuộn xuống gần vị trí chúng. Khi người dùng tiếp cận vị trí chứa hình ảnh, bạn mới bắt đầu tải chúng, giảm thiểu tải trước không cần thiết và tăng tốc độ tải trang ban đầu.
Có một số cách để thực hiện Defer Offscreen Images:
- Sử dụng thuộc tính "loading" trong thẻ
: Sử dụng thuộc tính "loading" với giá trị "lazy" trong thẻ
để cho phép trình duyệt tải hình ảnh khi chúng nằm trong vùng nhìn thấy của người dùng hoặc gần nó. Ví dụ: ‘ < img src="image.jpg " loading="lazy" alt="Alt Text " >
- Sử dụng JavaScript để điều khiển việc tải hình ảnh: Sử dụng JavaScript để theo dõi sự kiện cuộn và xác định khi nào người dùng đến gần vùng chứa hình ảnh ngoài màn hình. Khi điều kiện đạt được, bạn có thể thay đổi thuộc tính "src" của thẻ
để bắt đầu tải hình ảnh.
Trì hoãn tải hình ảnh ngoài màn hình giúp giảm tải trước không cần thiết và tăng tốc độ tải trang ban đầu. Điều này cải thiện trải nghiệm người dùng và giảm tải cho mạng và máy chủ.
-
Giảm kích thước DOM
DOM - Document Object Model là một biểu diễn trong bộ nhớ của trang web, xác định cấu trúc và quan hệ giữa các phần tử HTML, CSS và JavaScript trên trang. Mỗi phần tử HTML trên trang web đều được biểu diễn bởi một nút trong DOM. Khi DOM lớn và phức tạp, trình duyệt cần phải xử lý nhiều nút và quan hệ giữa chúng, dẫn đến thời gian tải trang chậm.
Giảm kích thước DOM là đề cập đến việc giảm số lượng phần tử và cấu trúc DOM trên trang web để cải thiện thời gian tải trang và hiệu suất của trang.
Để giảm kích thước DOM, bạn có thể thực hiện các biện pháp sau:
- Loại bỏ phần tử không cần thiết: Kiểm tra và loại bỏ các phần tử không cần thiết trong trang như phần tử HTML, CSS, và JavaScript không được sử dụng. Điều này giảm số lượng nút trong DOM và cải thiện hiệu suất.
- Sử dụng các phương pháp lập trình hiệu quả: Sử dụng các phương pháp lập trình tốt như tối ưu hóa JavaScript để tránh tạo ra các phần tử DOM không cần thiết. Sử dụng cách tiếp cận tốt nhất để thay đổi DOM một cách hiệu quả.
- Tối ưu hóa HTML và CSS: Sử dụng cú pháp HTML và CSS tối ưu để giảm kích thước các phần tử và cấu trúc trong DOM. Loại bỏ các thuộc tính không cần thiết, tối ưu hóa mã CSS, và giảm độ phức tạp của cấu trúc HTML.
- Kết hợp và nén các tệp tin tĩnh: Kết hợp và nén các tệp tin CSS và JavaScript để giảm số lượng yêu cầu mạng và kích thước tệp tin. Điều này giúp giảm tải trước và tăng tốc độ tải trang.
-
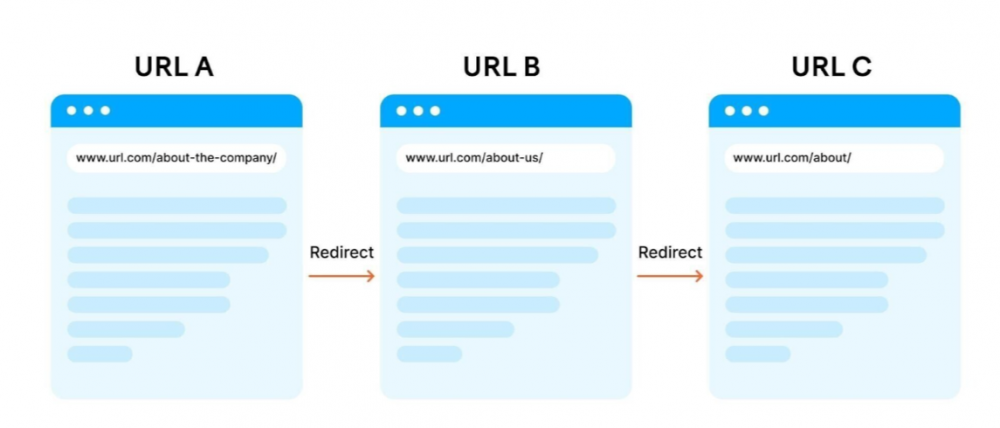
Khắc phục chuyển hướng nhiều trang
Giả sử bạn cố gắng truy cập một trang đã được chuyển hướng. Máy chủ thông báo cho trình duyệt của bạn rằng trang đã được di chuyển. Sau đó, trình duyệt của bạn sẽ cố truy xuất URL mới. Bước bổ sung này khiến thời gian tải trang mới lâu hơn.
Đó là lý do tại sao điều quan trọng là giảm thiểu chuyển hướng khi có thể. Một chuyển hướng đã ảnh hưởng đến tốc độ trang. Nhưng thông thường, bạn có thể gặp sự cố với nhiều lần chuyển hướng liên tiếp. Chúng được gọi là chuỗi chuyển hướng.
Chuỗi chuyển hướng thường xảy ra khi các trang cũ bị xóa và những trang mới hơn thế chỗ. Do đó, có nhiều hơn một trang giữa URL gốc và URL cuối cùng. Như thế này:

Google có thể theo dõi tối đa 10 lần chuyển hướng mà không báo cáo sự cố trong Google Search Console. Nhưng chuỗi chuyển hướng có thể làm chậm trang web của bạn một cách không cần thiết.
Vì vậy, để cải thiện thời gian tải trang và điểm số Pagespeed Insight của bạn, tốt nhất là giữ mọi thứ đơn giản. Bạn nên chuyển hướng thẳng từ URL ban đầu sang URL mới nhất.
Bạn có thể Audit website của mình bằng công cụ Semrush, Ahref để kiểm tra xem website có bị lỗi chuyển hướng nhiều trang hay không.
-
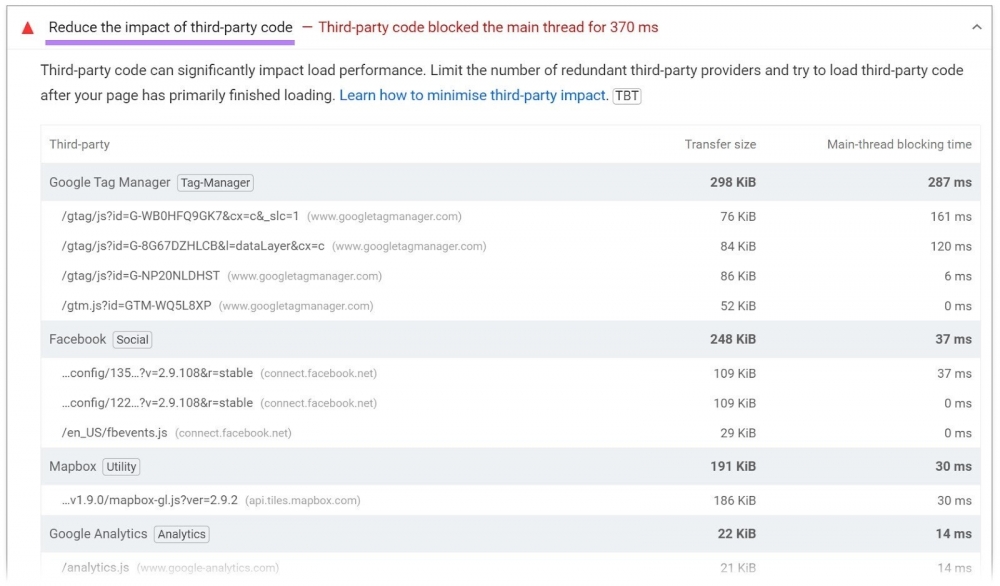
Tránh lạm dụng mã của bên thứ ba
Mã của bên thứ ba bao gồm tập lệnh, pixel và plugin. Chúng có thể làm chậm thời gian tải trang và tác động tiêu cực đến điểm số PageSpeed Insights của bạn.
Mã của bên thứ ba thường đến từ các công ty khác—chẳng hạn như công cụ phân tích và nhà quảng cáo—giám sát hiệu suất trang web của bạn.
Một số mã của bên thứ ba là cần thiết và hữu ích. Chẳng hạn, bạn có thể có pixel Google Analytics để đo hiệu suất trang web. Hoặc pixel Facebook để theo dõi các chiến dịch quảng cáo.
Tuy nhiên, bạn có thể có một số mã của bên thứ ba không cần thiết. Giống như các công cụ và nền tảng bạn không còn sử dụng nữa.
Đó là lý do tại sao bạn nên thường xuyên kiểm tra mã của bên thứ ba trên trang web của mình. Và loại bỏ bất cứ điều gì không cần thiết.
Trong báo cáo Pagespeed insight, Google gắn cờ mã của bên thứ ba. Cùng với kích thước chuyển và thời gian chặn luồng chính. Đặc biệt chú ý đến tên công ty trong các thanh màu xám. Đây là những công ty bên thứ ba đang chạy mã trên trang web của bạn. Google cũng phân loại chúng (Trình quản lý thẻ, Xã hội, Tiện ích, Phân tích) để giúp bạn hiểu mục đích của chúng.

Ghi lại bất kỳ tên công ty nào bạn không nhận ra hoặc không còn cần nữa. Sau khi bạn chắc chắn rằng mình không cần chúng, hãy thực hiện các bước để xóa mã của chúng. Điều này có thể liên quan đến việc xóa mã khỏi CMS của bạn, gỡ cài đặt plugin nếu trang web của bạn sử dụng WordPress hoặc xóa thẻ khỏi công cụ quản lý thẻ của bạn.
Các lựa chọn thay thế công cụ Google PageSpeed Insights
Google Lighthouse
Kiểm tra và báo cáo về các khía cạnh khác nhau của hiệu suất trang web, bao gồm số liệu hiệu suất, khả năng truy cập, SEO và các phương pháp hay nhất.
Lighthouse và PageSpeed Insights đều là:
- Được tạo bởi Google
- Dùng miễn phí
- Cung cấp dữ liệu hiệu suất trang web
- Đề xuất các cơ hội để cải thiện tốc độ trang
Một điểm khác biệt chính là Lighthouse cung cấp thông tin chi tiết hơn về từng vấn đề mà nó đánh dấu. Ví dụ: Lighthouse sẽ cho bạn biết không chỉ liệu một hình ảnh có được tối ưu hóa hay không mà còn cho biết phiên bản được tối ưu hóa nên nhỏ hơn bao nhiêu. Mức độ chi tiết này có thể giúp bạn sắp xếp thứ tự ưu tiên và triển khai đề xuất.
Pagespeed insight của Google, đôi khi được gọi là Google Insights, chỉ đánh giá một trang web tại một thời điểm. Ngọn hải đăng có thể cung cấp cho bạn dữ liệu cho toàn bộ trang web của bạn.
Điều đó nói rằng, có rất nhiều sự chồng chéo trong dữ liệu giữa hai công cụ. Cả hai đều xem xét Các chỉ số quan trọng về trang web và sử dụng các chỉ số hiệu suất giống nhau.
Để sử dụng Lighthouse, hãy mở Chrome Developer Tools (nhấn F12 hoặc nhấp chuột phải và chọn " Inspect ") và chuyển đến tab "Lighthouse".
Từ đó, bạn có thể tiến hành kiểm tra trang web của mình và tạo báo cáo chi tiết với các đề xuất cải tiến.
Bạn cũng có thể sử dụng Lighthouse làm tiện ích mở rộng trong trình duyệt Google Chrome.
Để tìm hiểu thêm, hãy đọc hướng dẫn của chúng tôi về Google Lighthouse.
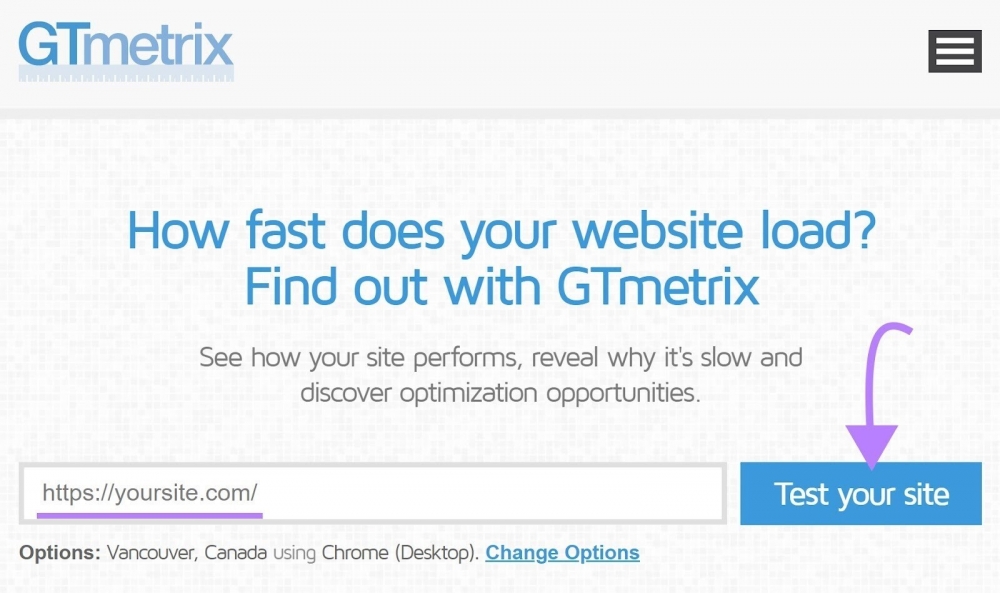
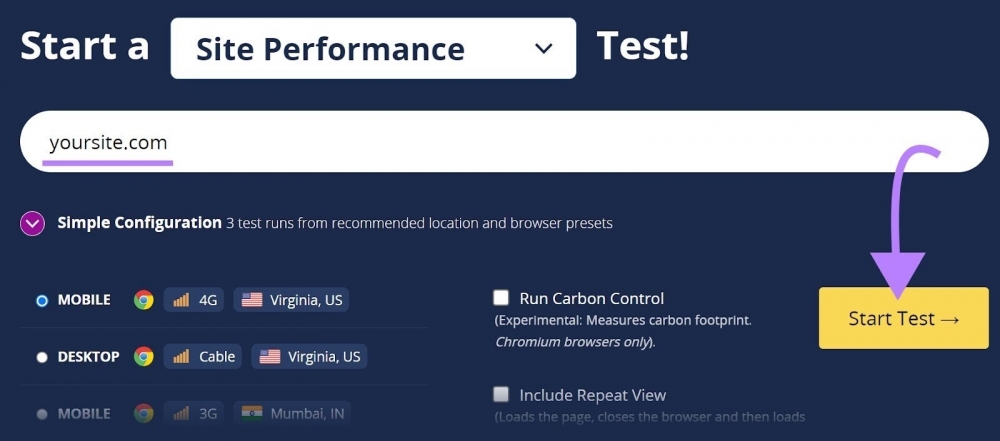
GTmetrix

GTmetrix là một công cụ miễn phí đo hiệu suất của trang. Bạn chỉ cần nhập URL và chọn vị trí máy chủ.
Công cụ này tạo báo cáo với nhiều thông tin chi tiết khác nhau, bao gồm:
- Điểm cấu trúc của bạn
- Điểm hiệu suất của bạn
- Điểm số Các chỉ số quan trọng về trang web của bạn
- Đồ họa trực quan hóa tốc độ
- Khuyến nghị để cải thiện hiệu suất
WebPageTest

WebPageTest là một công cụ miễn phí cho phép bạn kiểm tra hiệu suất trang web của mình dựa trên các điều kiện của người dùng. Giống như các địa điểm khác nhau trên toàn thế giới, trình duyệt và kết nối.
Nó cung cấp các tùy chọn phân tích nâng cao, bao gồm:
- Các chỉ số Core Web Vitals (Những chỉ số này có thể khác với những gì Google PSI cho bạn biết.)
- Bảng phân tích chi tiết về số liệu hiệu suất trang web của bạn, bao gồm thời gian tải và TTFB
- Biểu đồ thác nước (Waterfall charts) để trực quan hóa quá trình tải
- Dấu chân carbon của trang web của bạn
Lời khuyên
Để tối ưu hóa việc kiểm tra và cải thiện tốc độ tải trang của website. Bạn nên đầu tư vào các công cụ chất lượng như Ahref hoặc Semrush để tối ưu công việc của mình cũng như theo dõi và khắc phục các sự cố về tốc độ trang.
Các công cụ có khả năng quét trang web của bạn định kỳ và được ra các thông báo cũng như giải pháp khắc cho từng vấn đề ảnh hưởng đến tốc độ website và SEO.

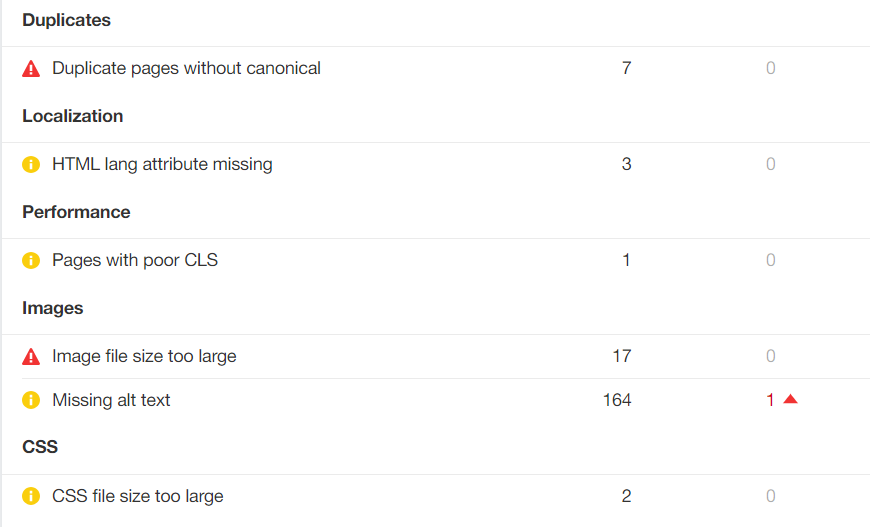
Kiểm tra website với công cụ Ahref
